こんにちは、デジタルボーイです。普段はデータ分析コンサルが本業なのですが、WEBデータ分析後にホームページ制作の受注やホームページ運用のアドバイスもすることがあり、Googleサイトについても質問をもらうことがあります。なので、Googleサイトについて調べて見ました。
今回は無料ホームページサービスの代表格、Googleサイトの始め方と使い方について、説明したいとお思います。
ちなみに、Googleサイトのサービス概要についてはこちらの記事に書いていますので、良かったら見て見てください。


デジタルボーイです。
データサイエンス歴20年以上のおっさんです。中小企業診断士として、データサイエンス、WEBマーケティング、SEOに関するデータ分析、コンサルティングの仕事をしています。自己紹介の詳細はコチラ
本記事の結論!
Googleサイトは、Googleドキュメントやスプレットシートと同じツール群の一つで、これらツールと同じく、Googleドライブから簡単に作ることができます。感覚的には、WordとPowerPointの中間のイメージで、ページを作れるので、めちゃめちゃ簡単にさくっとページが作れます!
個人的に考えるGoogleサイトの活用シーン
Googleサイトは、今回使ってみた感想として、手軽さと無料で使える唯一無二の特徴から、結構、いろんな場面での活用が考えられるように思いました。例えば、社内用の簡易ポータルサイトとして、ドキュメントやスプレッドシート、スライドへのリンクをまとめて管理する用途で、いいかもですね。あと、学校や地域コミュニティ向けのイベント案内ページ、または趣味のプロジェクトやポートフォリオの公開にも結構、便利です。特に、Googleアカウントを利用している場合は、他のGoogleツールとの連携がスムーズで、データの共有やアクセス管理も簡単に行えます。操作が直感的であるため、ITスキルに自信がない人でも、すぐに使いこなせる点も大きな魅力だと思いました!
Googleサイト、まずはどうすれば作成ページにたどりつく?
Googleサイトについて、なんとなく聞いたことがあっても、いざ、作ろうとなると、「どこから作成ページに行けばええねん!」とか「どやって使ったらええねん!」ってなると思います。まあ、僕もGoogleサイトの始め方で困った1人なんですけどね。
なので、今回はGoogleのどこを見ればよいのか?どこからページに入り、どのようにを作成するのかについて、手順を1つ1つ丁寧に解説したいと思います!Googleドライブに慣れている人と、そうでない人で、2パターンの辿り着き方があるので、見ていきましょう。
方法1: Googleドライブをよく使う人は・・・
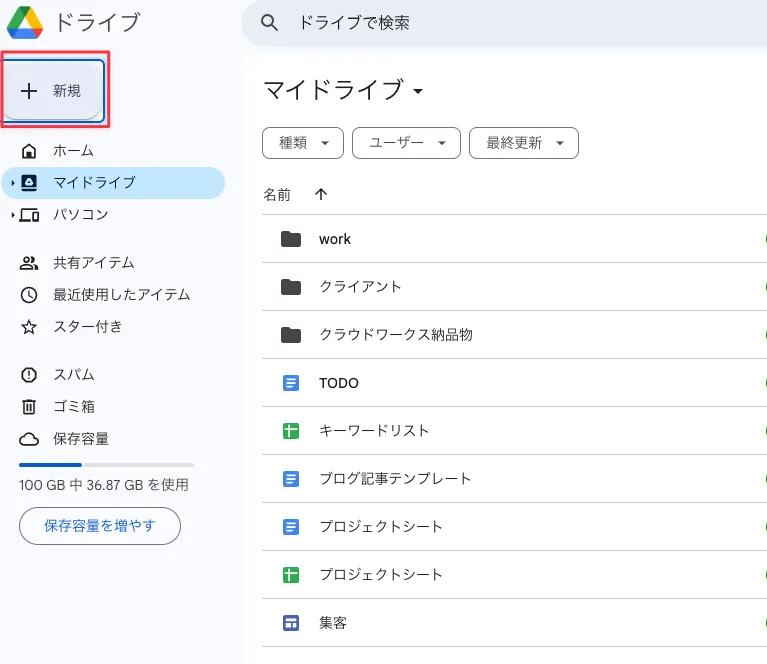
以下のように、スプレットシートやドキュメントの新規作成の手順と同じ手順で作ることができます。
Googleドライブの新規をクリックし、

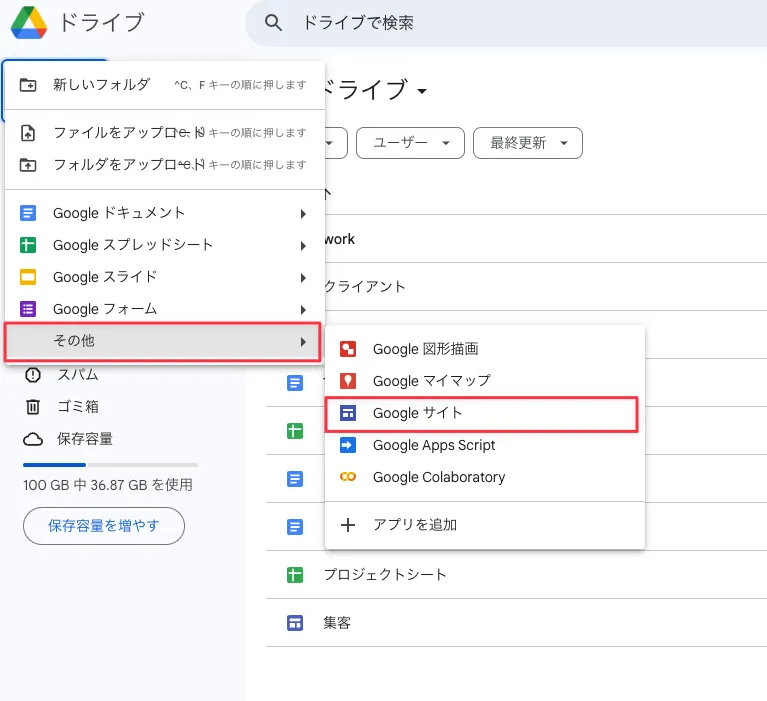
その他→Googleサイトで、新規作成

めっちゃ簡単ですね!
方法2: Googleドライブに慣れていない人は・・・
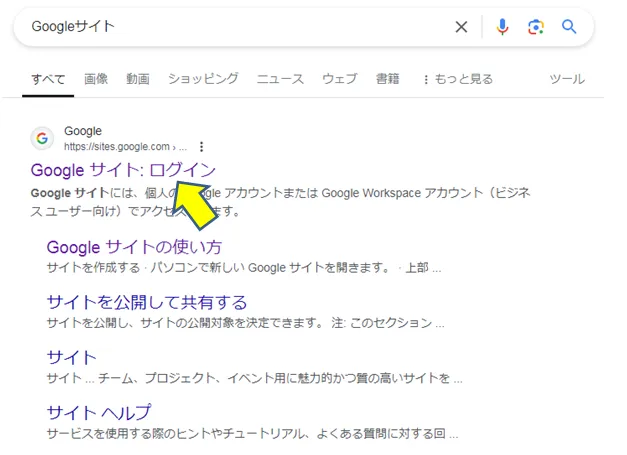
まあ、とりあえず「Googleサイト」をググりましょう。

多分、一番上に公式ページのログインリンクが出ると思うので、行って見ましょう。
実際にページを新規作成してみる
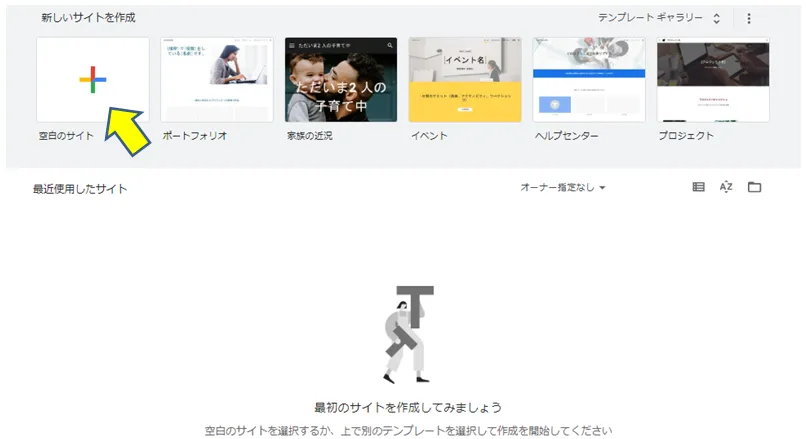
Googleサイトのトップページはこんな感じです。

Googleサイトでページを作る場合は、「空白のサイト」からつくるか、「テンプレートギャラリー」からテンプレートを選択し作りか、大きく2パターンあります。
今回は、機能の紹介も兼ねているので、「空白のサイト」をクリックし、ページを作って見ましょう。
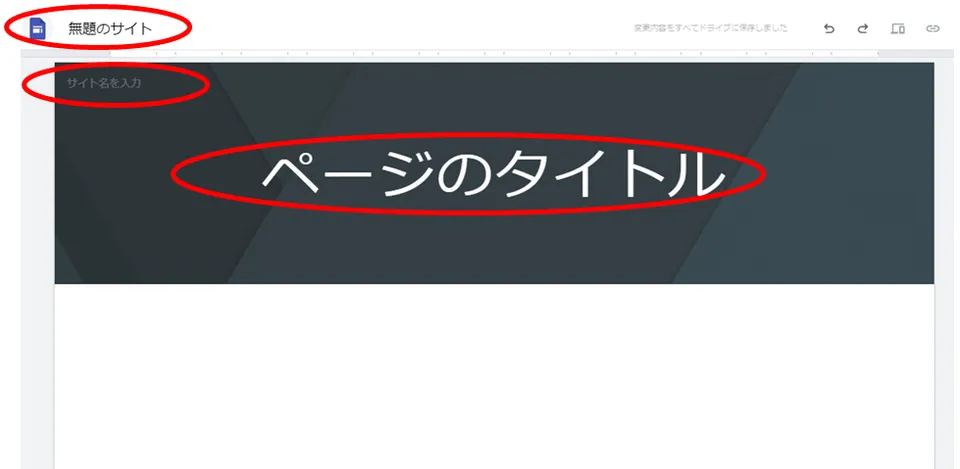
すると、次のような「無題のサイト」と書いてある画面が表示されます。

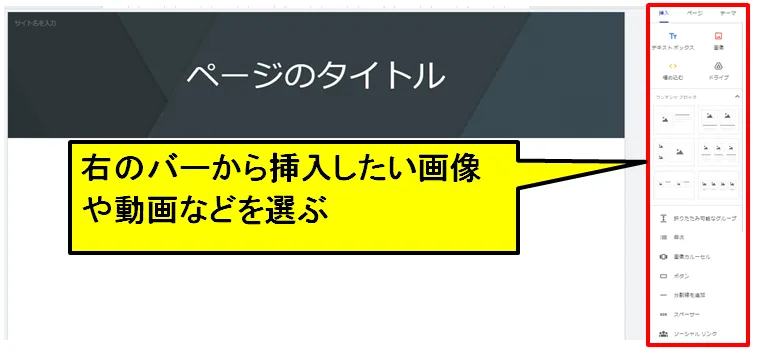
ここから作業していく流れになります。上の画面では「ページタイトル」というような画像がありますが、その下にどんどん、コンテンツをクリックで配置していく流れになります。コンテンツについては、こんな感じでたくさんありますね!

まずは、ファイル名・サイト名・タイトル名を決めましょう。サンプルサイトとして、意味はないですが、村上春樹が好きなので、ファイル名とサイト名を「はるきのホームページ」、タイトル名を「GoogleでHP作成 食事の写真」としてみました(めちゃくちゃてきとうですいません!)。
続いて、適当に写真を追加していきましょう。下の画像にある通り、好きな写真構成のパターンを選び、タイトルの下に写真を挿入していきます。

写真にはタイトルと説明が書けるようなスペースがありますね!
ページタイトル部分のテーマを設定してみよう
タイトル部分についても、デザインを変更することができます。
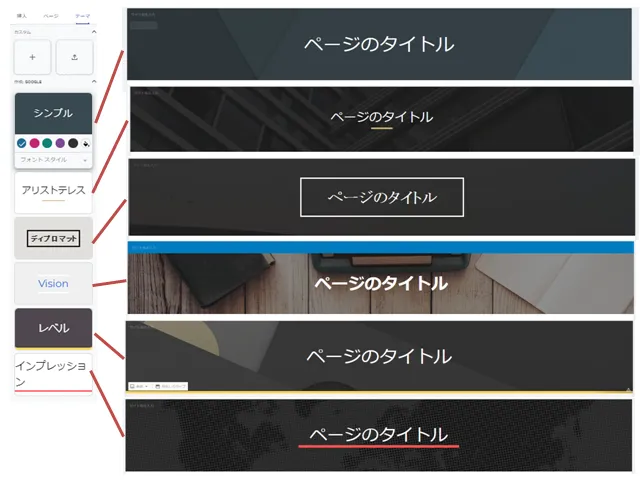
サイドバーのタブ「テーマ」を選択します。するとテーマと呼ばれる背景が全6種類表示されるはずです。この中から好きなデザインのテーマを選ぶことができます。6種類のテーマ、それぞれでタイトル部分を見比べて見たのが下の画面になります。

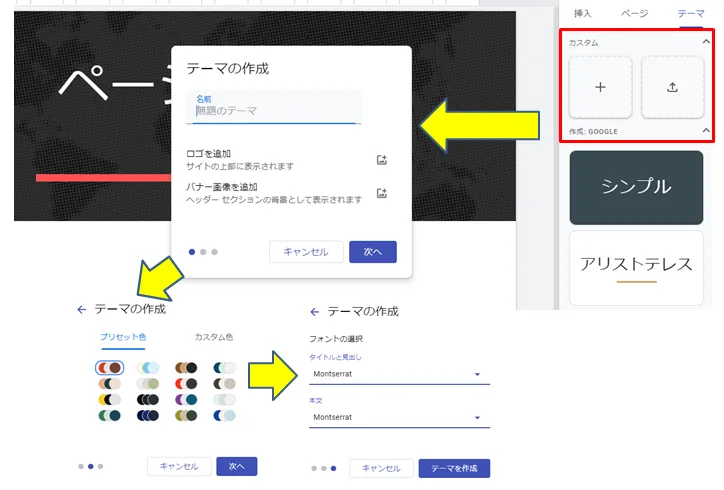
基本的には上で示したものから選ぶ流れとなります。ただし、もっとオリジナルに構成したいという場合は、サイドバーにある「カスタム」というボタンがあるため、そこから色やフォントを自由にカスタマイズ可能です。

ページタイトル部分の設定方法
ページタイトル部分のテーマを設定したら、続いて、細かな作り込みをやって見ましょう。
ページタイトルの画像の変更や設定

- 左上の「はるきのホームページ」と書いてある箇所をクリックすることで、文言の修正も可能です。またサイトのロゴについてもここからアップロードできます。
- 左のゴミ箱ボタンは、タイトル部分のブロック全体を削除したい場合に使います。
- 左下のボタンは、タイトル部分の背景画像を変更したい場合に使います。
- 右下のボタンはタイトル部分の画像の明暗の自動調整機能のオン・オフです(上の画像はGoogleサイトが自動で暗くしています。)。
ページタイトルバーのちょっとした変更
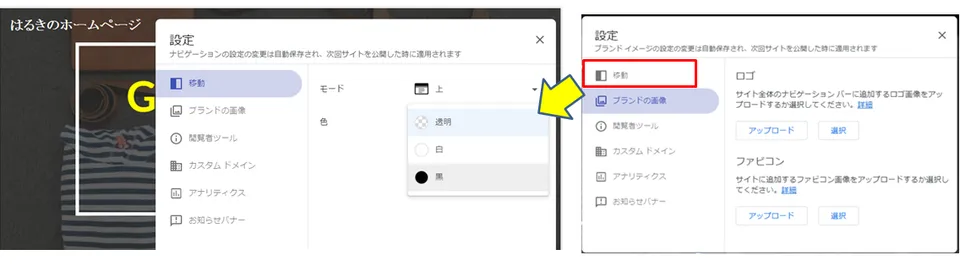
また、サイト名の上部のバー(はるきのホームページと書いてある箇所)については、「透明・白・黒」のどれかを選ぶことができます。まあ、ちょっとした変更ですね。右上の「歯車ボタン」→「移動」→「透明」から選んでみてください。

とりあえず、ページタイトル部分はこんな感じで
タイトルバーを透明にし、画像の明暗の自動調整をオフにして見たところ、こんな感じです。

その他のページ構成要素
また、適当に料理素材の写真と、背景素材の写真を、いれてみました(デザイン的には、めちゃくちゃ適当で、本当にすいません。。。あくまで操作感を試す目的なので、許してください!)

これくらいだったら、本当に簡単にさくっとページが作れそうですね!こんな感じでどんどん、ページ要素を追加していったら、それなりのサイトが作れそうです。
まとめ
今回はじめて、Googleサイトを使って見た感想ですが、これだったらホームページ制作初心者の方でも、簡単にページを作れ、コーポレートサイトとしても、十分なレベルだとかんじました。だって無料だし!もっと凝ったページを作成したい人には、物足りなさを感じるかもしれませんが、無料の自作ツールとしては、これはこれで十分なんではないでしょうか?はじめてのホームページ作成を検討されている方は、ぜひ試してみてください!