こんにちは、デジタルボーイです。
WordPressを運営していると、誰もが一度は「うぇ〜、サイトが重い!!」って、感じる瞬間があると思います?特に、訪問者数が増えたり、プラグインをたくさん導入したりすると、ページの表示速度が遅くなり、ユーザーのアクセスに悪影響を与えることがあります。そんなとき、効果的な高速化対策を実施することは、SEOや訪問者の満足度向上にもつながる重要なポイントです。
今回は、僕が運営する このサイト(WordPress)が重くなっていたので、そのための対策として「テキスト圧縮」の有効化を行なったので、こちらで共有したいと思います。

デジタルボーイです。
データサイエンス歴20年以上のおっさんです。中小企業診断士として、データサイエンス、WEBマーケティング、SEOに関するデータ分析、コンサルティングの仕事をしています。自己紹介の詳細はコチラ
WordPressの環境
対策とした時点の本サイトはこのような環境です。
- レンタルサーバー:さくらのレンタルサーバー(スタンダードプラン)
- WordPressバージョン:6.6.2
- テーマ:SWELL 2.12.0
この環境にて、これより、 WordPressの高速化対策をやっていきたいと思います!
高速化対策の前のサイトの現状
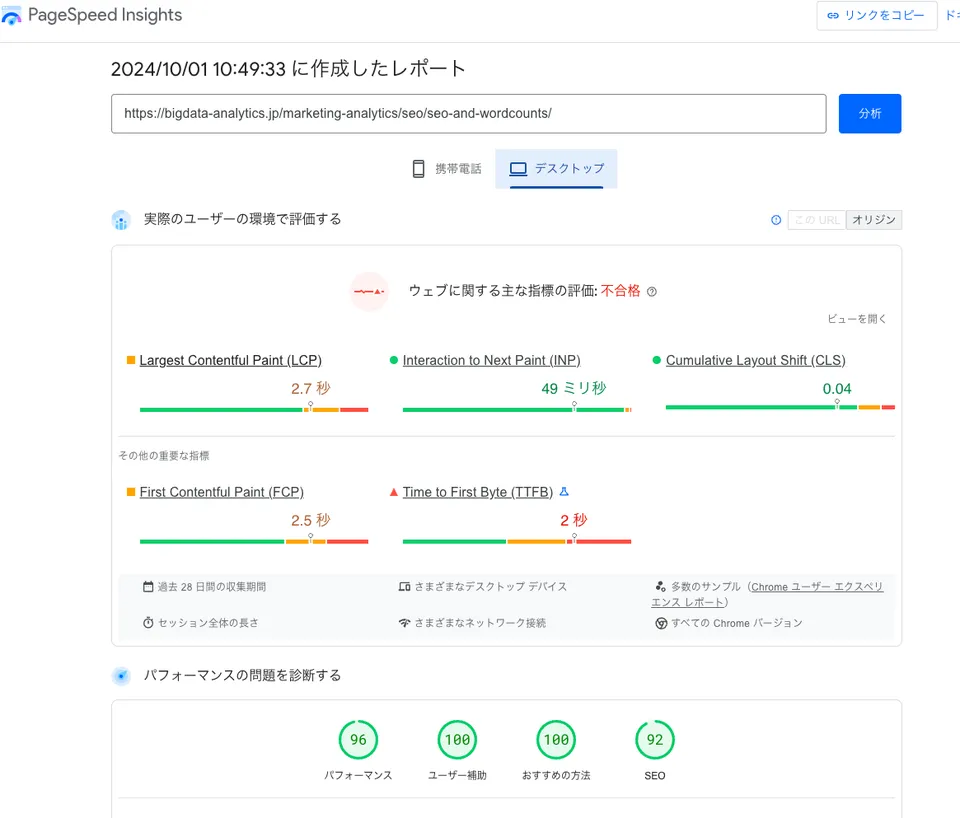
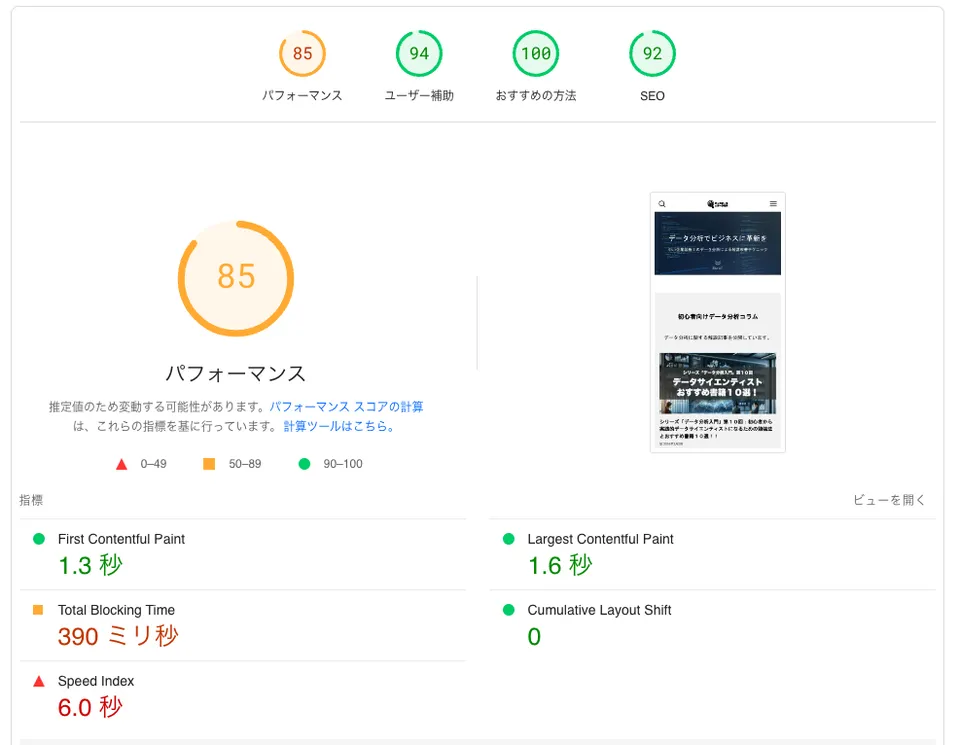
これは、Googleが提供するWEBサイトのスピードを検査するための無料ツールであるPageSpeedInsightsで、僕のサイトを検査した結果です。ちなみに、このサイトは無料でWEBサイトの表示スピードを検査し、問題点も指摘してくれる優れものなので、ぜひ、このツールを基準に高速化対策をやってみてください(PageSpeedInsights公式ページへ)。
この結果から、次の3つの指標で、不合格という結果が出ています
- Largest Contentful Paint (最も容量の大きいコンテンツの表示スピード):2.7秒
- First Contentful Paint (最も初めに表示するコンテンツの表示スピード):2.5秒
- Time to First Byte (最初の1バイトを受け取るまでのスピード):2秒

また、PageSpeedInsightsのいいところは、単に結果だけを示して終わりではなく、対策のやり方も示してくれます。しかも、対策効果の高い順に!

ということで、これらの数値を改善するため、上の診断結果に沿って、対策をやっていきましょう!
本題!「テキスト圧縮」の有効化
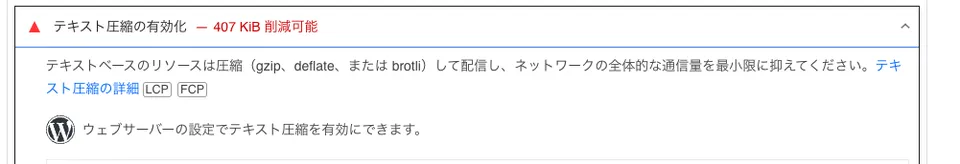
では、ここから自分のサイトで高速化の取り組みをやってみましょう。まず初めはPageSpeedInsightsの診断結果の一番初めに挙げられた「テキスト圧縮の有効化」です。
PageSpeedInsightsで上記の項目をクリックすると、次のような画像になります。

これは、「WEBサーバーからユーザーへコンテンツを配信する際、テキストの内容を圧縮するとええで!」と教えてくれています。そのため、今回はWEBサーバーの設定を変更することで、「テキスト圧縮の有効化」を実行したいと思います。
ちなみに、プラグインでもテキスト圧縮は可能なようですが、不用意にプラグインを入れることはサイトが重くなったり、セキュリティリスクが高まる原因にもなるため、今回はWEBサーバーの設定を変更することで対応したいと思います。
手順としては、以下の通りです。
WEBサーバー(Apache)でテキスト圧縮を有効する手順
- レンタルサーバーにログインし、ファイル編集ツールにアクセス
- WEBサーバー(Apache)の設定ファイルを開く
- 設定ファイルに対象文言を追記
今回は僕のレンタルサーバーがさくらサーバーのため、さくらサーバーの手順で説明します。
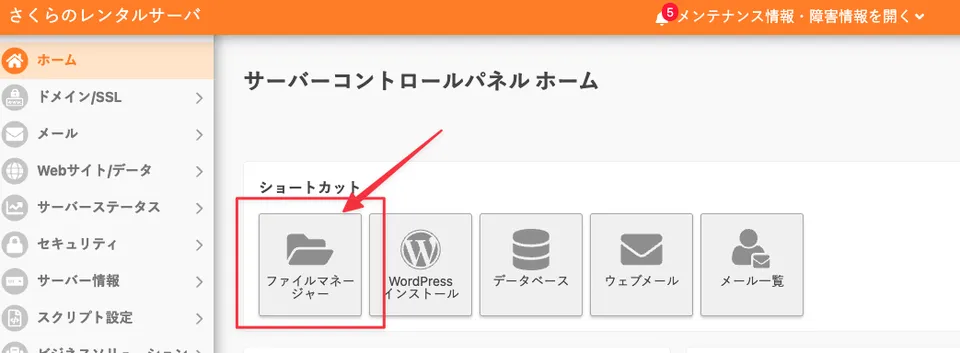
1. レンタルサーバーのファイル編集ツールを開く
WordPressのサイトに、ユーザーがアクセスした場合、(物理的な)レンタルサーバーでは、(ソフトウェアである)WEBサーバーがアクセスを読み取り、 WordPressに情報を送ります。
ユーザー → WEBサーバー → WordPress
そして、今回の「テキスト圧縮」というのはこのWEBサーバーに設定を追加することで対応します。ちなみにさくらサーバーでWordPressのインストール機能を使ってインストールした場合、WEBサーバーは「Apache」というソフトウェア(ミドルウェアとも言う)がインストールされているため、Apacheの設定ファイルを編集していきましょう。
さくらサーバーはログイン後、「ファイルマネージャ」を開くことで、レンタルサーバー内のファイルの閲覧・編集が可能です。

2. Apacheの設定ファイルを開く
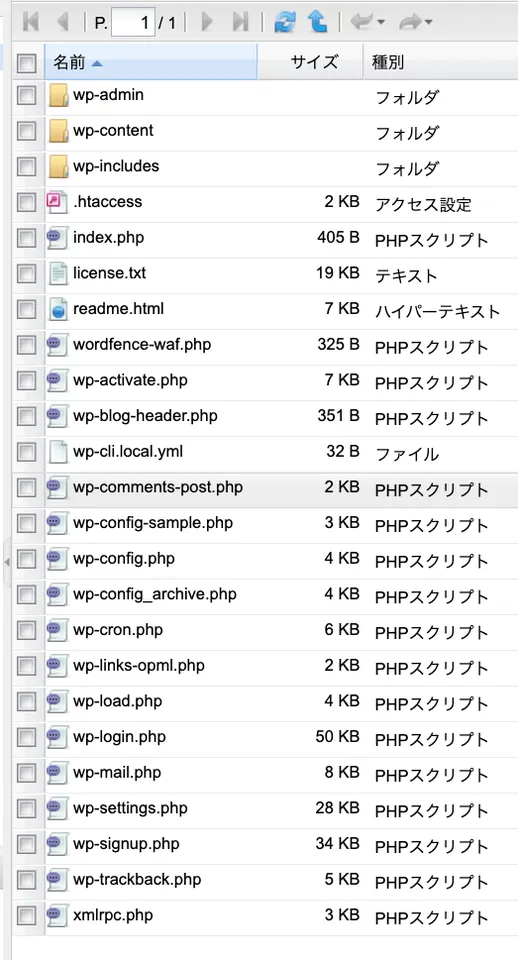
サイトのドメイン名(xxx.com)と同じフォルダを開くことで、こんな風に WordPressに関連したファイルが見えると思います。

このうち、「.htaccess」というファイルがApacheの設定ファイルになります。これから設定ファイルを開く前に、必ず、.htaccessファイルをダウンロードしてバックアップしておいてくださいね!
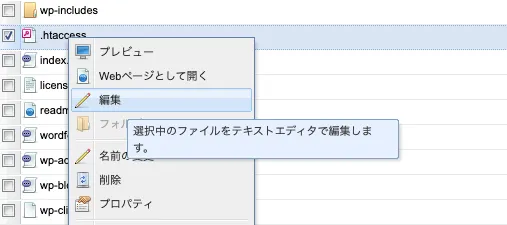
では、.htaccessにカーソルを当て右クリックし、編集ボタンをクリックしましょう。

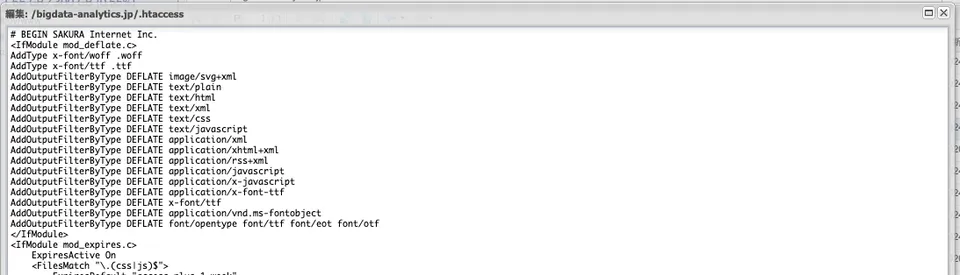
ファイルを開くとこんな感じの、ファイル編集ツールが開くと思います。

それでは、ファイルを編集していきましょう。
.htaccessを編集する
では、追記していきましょう。編集の内容は以下の通りです。次のように、<IfModule mod_deflate.c>と</IfModule>で囲まれたものがテキスト圧縮のための設定内容になります。この内容を、ファイルの末尾に追記して、保存してください。
<IfModule mod_deflate.c>
AddType x-font/woff .woff
AddType x-font/ttf .ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE x-font/ttf
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE font/opentype font/ttf font/eot font/otf
</IfModule>もし、<IfModule mod_deflate.c>と</IfModule>で囲まれた文言がある場合、<IfModule mod_deflate.c>と</IfModule>で囲まれた文章の内、最後尾に2行目から18行目(「AddType x-font/woff .woff」から「AddOutputFilterByType DEFLATE font/opentype font/ttf font/eot font/otf」まで)の文言をペーストしてください。
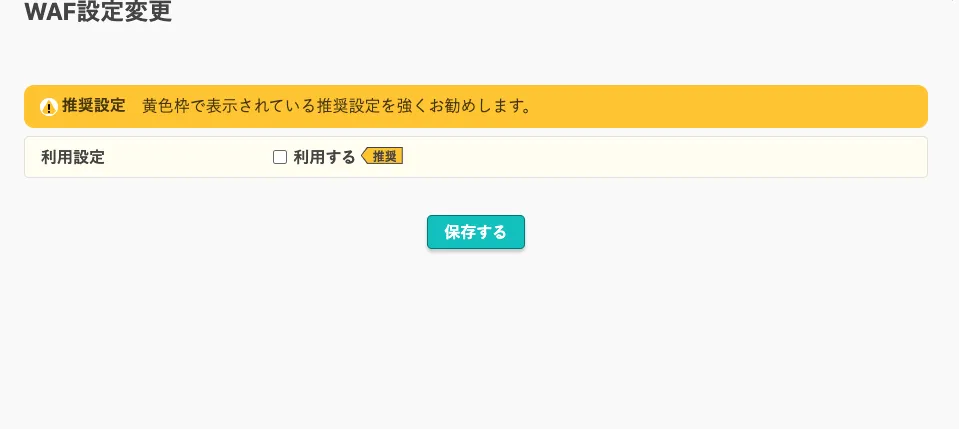
ちなみに、さくらサーバーのWAF設定(Webアプリケーションファイアウォール)を有効にしている場合、テキスト圧縮が有効にならないようです。さくらサーバーはWAFを有効にすることを推奨しているため、悩ましいですが。。。とりあえず僕は、次のように、WAFは非設定にし、テキストを有効化するようにしました。

結果の確認!
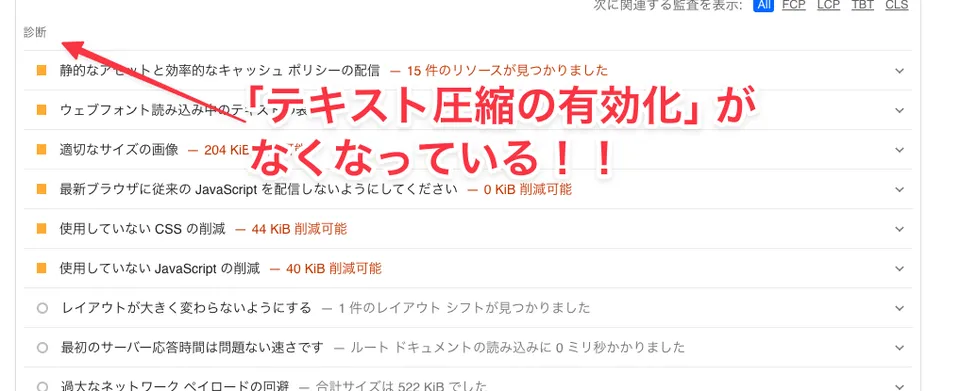
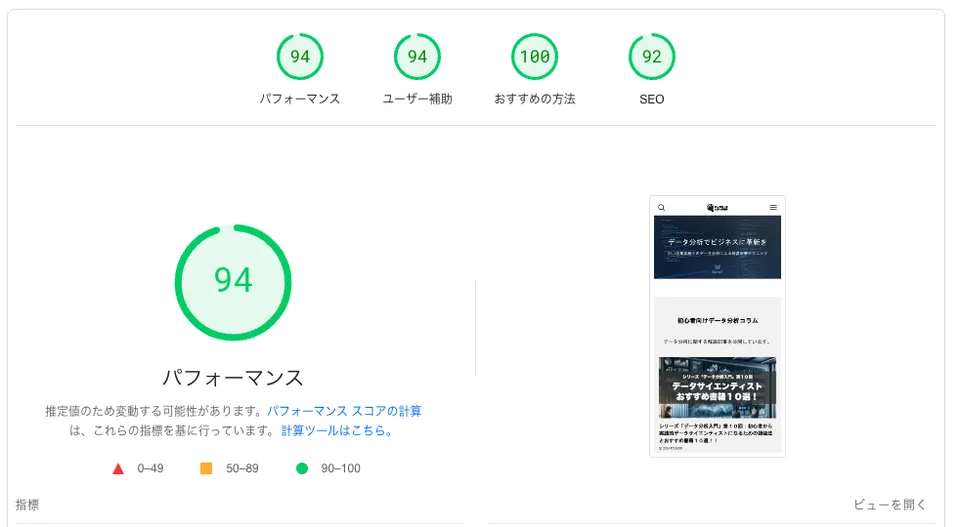
それではお待ちかね、GooglePagespeedinsightsの結果を見ていきましょう!
以下のように、「テキスト圧縮の有効化」の結果がなくなっていますね!

また、スピードの評価も、85点から、94点と、9点も向上しています!いやーよかったよかった。


番外編:画像の軽量化は必ずやってみよう!
今回の対策の前に、自身の画像についてはすでに軽量化(最適化)は済んでいたのですが、もし、この対策をやっていない場合は、ぜひ、ここからやってみてください。
ページ表示の遅い原因が画像である場合、PageSpeedInsightsの診断結果ではこんな感じで、「次世代フォーマットでの画像の配信」結果を出してもらえます。

このように、画像の重さがネックとなっている場合は、PageSpeedInsightsのように「次世代フォーマットでの画像の配信」をやることで、画像の軽量化をやってみましょう。
この次世代フォーマットというのは、pngやjpegのような画像のファイル形式ではなく、PEG 2000、JPEG XR、WebPという形式になります。これらのファイル形式では画像の品質を落とさずに、ファイルの容量を小さくしてくれる特徴があります。
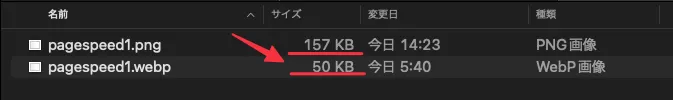
僕はWepBというファイル形式で画像を作成するようにしています。オンラインの無料ツールにも、次のようなサイトがあるので、ぜひやってみてください
Jpeg/PngからWebPに変換するサイト例
ちなみに上のサルワカ道具箱でPngを変換したところ、画素数は同じままで1/3以上の軽量化に成功しました!

まとめ
以上、さくらサーバーにおける「テキスト圧縮」による WordPress高速化対策になります。とても重要なことですが、今回の「テキスト圧縮」の対策は、全ての人に効果があるわけではないと言うことです。あくまで、Pagespeedinsightsの診断結果に沿って行うことが前提なので、この点は注意してください。
ちなみに、画像の最適化(JpegやpngをWebPに変換する)は、ほぼ全員に共通するWordPress高速化対策になります。何から始めればいいかわからない!と言う場合は、画像の最適化からやってみてください。
ありがとうございました!