こんにちは、デジタルボーイです。普段はデータ分析コンサルが本業なのですが、WEBデータ分析後にホームページ制作の受注やホームページ運用のアドバイスもすることがあり、「FC2ホームページ」という無料ホームページサービスについても質問をもらうことがあります。
今回は、FC2無料ホームページで、実際に簡単なホームページを作りながら作成方法について解説しました。なお、FC2ホームページのサービス概要については過去の記事をご覧ください。


デジタルボーイです。
データサイエンス歴20年以上のおっさんです。中小企業診断士として、データサイエンス、WEBマーケティング、SEOに関するデータ分析、コンサルティングの仕事をしています。自己紹介の詳細はコチラ
本記事の結論!
・個人での情報発信やアフェリエイトなどは、屈指の良ツールとなるはず。
・ただし、コーポレートサイトではおすすめしない!
FC2ホームページを使うべき人はどんな人?
FC2ホームページは「個人利用や趣味、情報発信に最適なツール」と言えます。特に、初めてホームページを作る方や、プログラミングの知識がない方には、豊富なテンプレートと直感的な編集機能が魅力的です。また、アフィリエイトサイトや趣味のブログなど、気軽に始めたい方には強くおすすめできます。一方で、コーポレートサイトや複数人での運用が前提となる場合、機能の制約や運用面での不便さが目立つため、他の選択肢を検討すべきでしょう。用途や目的に応じて、最適なツールを選ぶことが重要ですね。
FC2ホームページの作り方の全体像
FC2ホームページを作るには、大まかには次の様な流れになります。
- FC2会員の登録
- 作業スペースを追加テンプレートの選択
- 事前準備文言の追加
- テンプレートの選択
- ホームページの初期設定
- テンプレートの編集
- 公開されたページを確認
- 公開後〜アクセス向上のために
作成したいホームページの内容により、テンプレートの選び方や、画像や文章を個別に工夫すれば、簡単にホームページが作れます。
手順1:FC2会員の登録~のIDを取得と新規登録か既存IDでログイン
FC2でホームページを作成するため、FC2のIDの作成が必要です。もし、ブログなどを作って更新していたことがあったり、既存のIDを取得済みの場合、そのIDを使えます。
FC2を初めて使う人は、新規登録でIDを取得しましょう。以前使っていたけれど当時のメールアドレスが使えなかったり、IDを忘れてしまったり、既存IDが使えない人も、新規取得できます。
IDの新規取得
FC2のID取得に、メールアドレスをひとつ用意します。ふだん使っているものでかまいません。プロバイダーメールでもGメールでも使えます。プロバイダーメールの場合は、プロバイダーを変更するときに、FC2に登録しているメールアドレスの変更が必要です。
最初に認証が必要だったり、もしパスワードを忘れたりしたときに手続きに使ったり、サービスやメンテナンスのメッセージが届いたりするので、FC2に安定してログインできるメールアドレスを使いましょう。
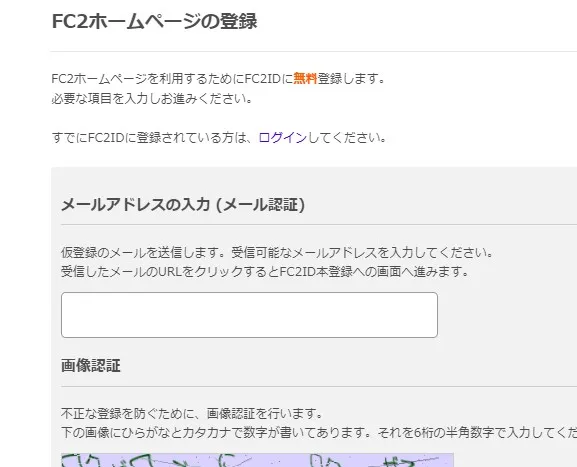
登録のためにFC2公式サイトを開きます。

左上部に、新規登録のボタンがあるので、そこから登録してください。既存のFC2IDがある場合は、ログインのほうを利用できます。FC2の利用を初めての流れとして、新規登録の解説です。メールアドレスを登録して、画像認証でOKが出ると、ログイン情報の入力画面になります。
ログイン情報をすべて入力して登録ボタンを押すと、登録完了です。登録が無事済めば、メールが届きます。

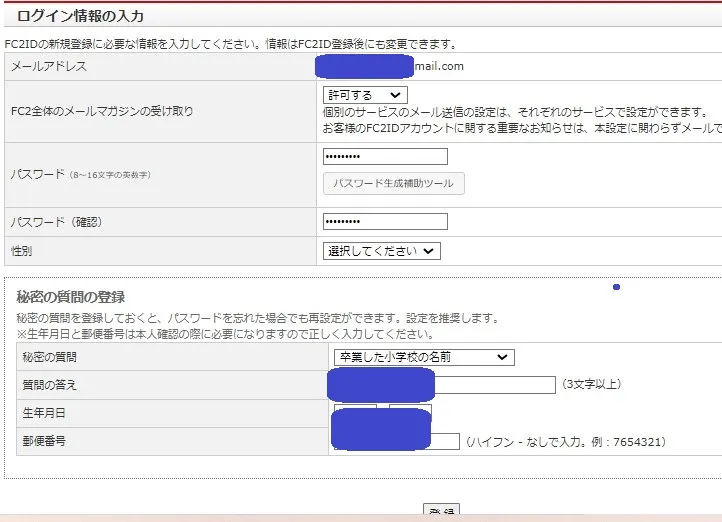
ログイン情報を入力する
FC2サービスを使うために、ログイン情報を入力します。秘密の質問と答えは、パスワードを忘れたときの本人確認方法のために、忘れない質問と答えを入れておきましょう。

メールアドレスやパスワードの設定により、登録したメールアドレスに、新規ID作成が済んだというメールが届き、IDによるログインが可能となります。

ログインURLは、作成や更新、公開をするための、大切な情報となります。メールアドレスや設定したパスワードと一緒に、紛失しないように保存しておきましょう。
手順2: 作業スペースを追加
続いて、ホームページを作成するための作業スペースを追加します。
まず、IDを取得したら、FC2IDというマイページに飛びます。このマイページのサイドメニューの2番目「サービス追加」を押して各サービスから選びます。

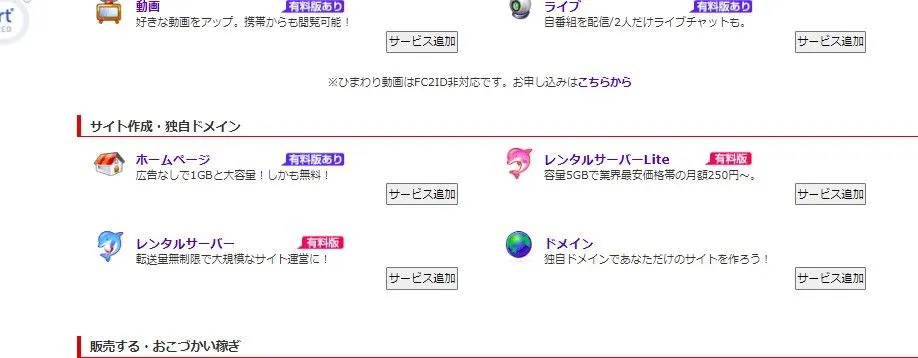
続いて、「ホームページ」を選んでクリック、追加しましょう(下図の左の中ほど)

すると、次の様にプランが表示され、無料版と有料版が選べます。最初は無料で、充分な機能を使うことができるので、無料で大丈夫です。

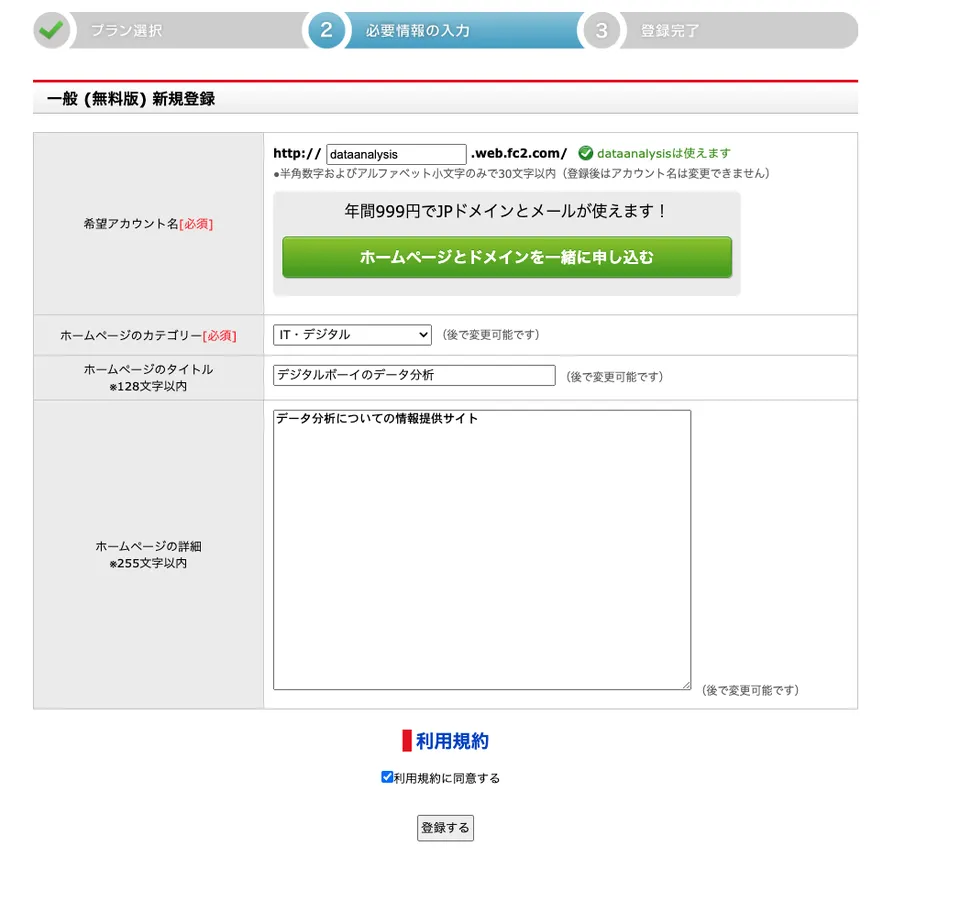
続いて、必要情報の入力です。一番上の「希望アカウント名」というのがURLを構成する部分です。ここのみ、後から変更できないので、注意が必要です。

ホームページのカテゴリーは、同じカテゴリー内にいる人や、そのカテゴリーのホームページを探す人の、目安になります。ホームページを見つけて訪問してもらえる手早い方法です。コンテンツの特徴をアピールしたいカテゴリーに、登録しておきましょう(後で変更もできます)。上の登録ボタンを押します。
続いて、以下の「ホームページを作成する」ボタンをクリックします。

以上の操作で、FC2無料ホームページを作るためのスペースができました!
手順3: 事前準備
続いて、ホームページを作り込むために、僕がよくやっている事前準備について解説です。
自分のPCにホームページ作成専用フォルダを作ると便利
とりあえず作業を進める前に、ホームページ作成のために、自分のPC内に、ダウンロードやアップロードするファイルは一か所にまとめておくことをおすすめします。専用フォルダを作り、分かりやすい名前をつけてパソコン内に保存すると便利です。
ホームページ作成時には、FC2のツールであるファイルマネージャーでフォルダ内を見る感覚で作成できますが、自分のPCで使うファイルがあちこちに散らばっていたり、ファイル名がバラバラで分かりにくかったりすることで、作業がしにくいことがあります。
ホームページ作成をスムーズに、より簡単に進めるために、自分のPCでは作業用のフォルダを作り、ファイル名もわかりやすく整理しておくと、後の時間短縮につながります。
公開する画像などを準備
WEB上に公開するための画像などを、ファイルとして準備しましょう。
画像拡張子に使われている中で、初めてのホームページ作成で使いやすいのは次の3つです。
- .jpg/.jpeg 圧縮率が高く写真などに良くWEBで使いやすい 容量が比較的少なめ
- .png 画質の良さと透明や半透明を選べる汎用性でWEBデザインで好まれる
- .gif アニメーションの利用に適した拡張子 動的画像に使いやすい
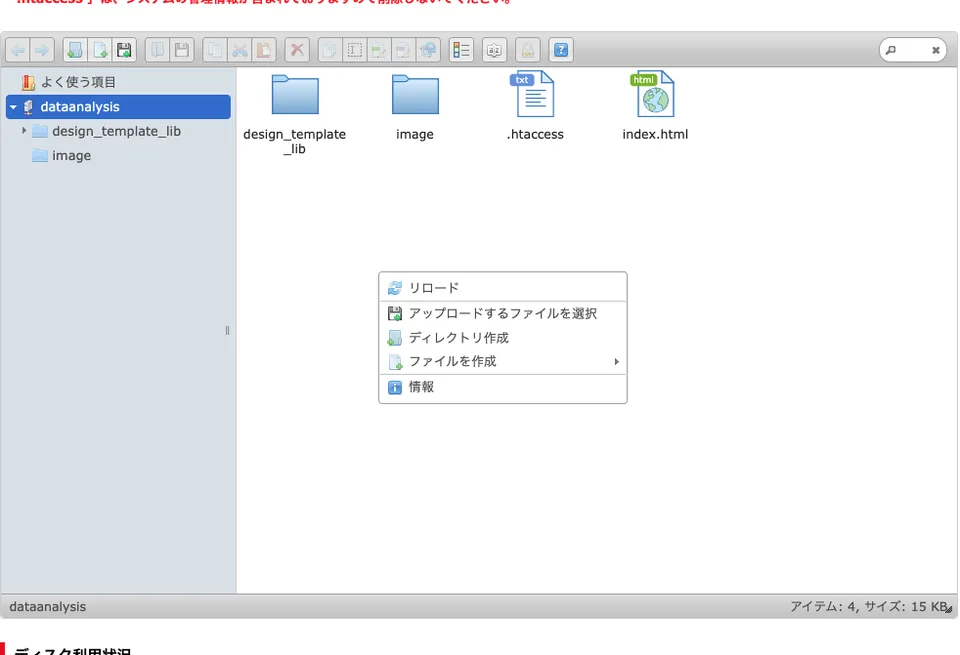
また、ホームページで使う画像を格納するため、下の図の様に「image」のような半角アルファベットのフォルダを作り、ここに画像をまとめて、入れていく様にするといいでしょう。フォルダの作り方は、下図のように、右クリック→ディレクトリ作成、で作成できます。

ファイルをアップロードするには、アップロードしたいフォルダ(上図の例だとimageフォルダ)にダブルクリックで移動し、フォルダを開いた状態でファイルをドラッグ&ドロップするだけで、OKです。こんな感じで、ファイルがアップロードできます。

ファイル名は英数字小文字で保存
ファイルを扱うときに、『.jpg/.jpeg』などの拡張子は、特別な理由がない限り変更せず、ファイル名を分かりやすい名前にして保存しましょう。
保存時に、ファイル名はひらがなや漢字ではなく、英数字小文字を使います。

手順4: テンプレートの選択
では、ページの作り込みに入りましょう。まずは、ホームページ作成のためのテンプレートの選択です。
現在、55種類のテンプレートが選択可能
通常、白紙の状態からホームページを作るのではなく、テンプレートから選んでページを作成してくと思います。
左メニューのホームページ管理から、デザインテンプレートを選んでクリックします。

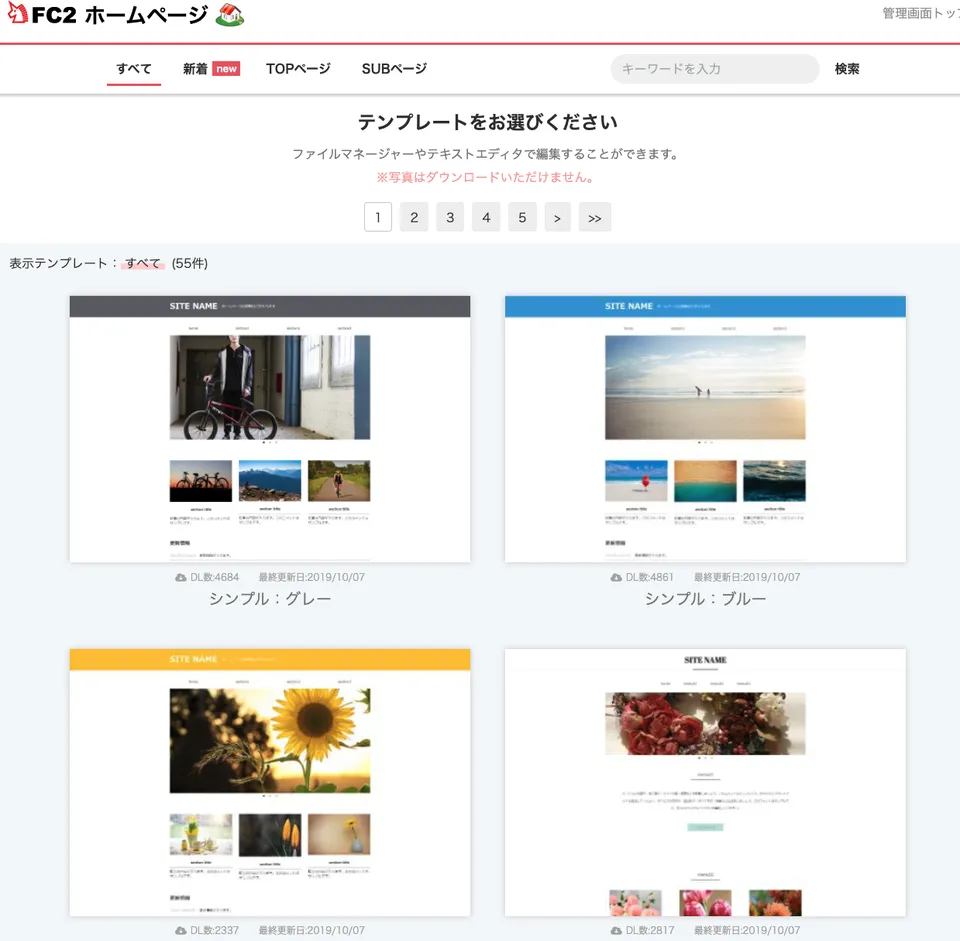
こんな感じで、テンプレートを選ぶことができます。

以下の様に、現在、テンプレートは55種類あるようです。なかなかの種類だと思います。

最新のテンプレート一覧が表示され、雰囲気やイメージ、プライベートかビジネスか、使いたいイメージに合うテンプレートが豊富なデザインから選べる点が便利で簡単です。他の無料ホームページサービスに比べても遜色ないくらい種類は多いです。
デザインテンプレートを選んでダウンロード
今回、僕は一番最初に表示されている「シンプル:グレー」のテンプレートをダウンロードしました(下図参照)。

このように、気に入ったテンプレートがあったらダウンロードします。ちなみにここでいう「ダウンロード」というのはどうやらテンプレートをFC2のサーバー上のホームページ作成ツール上にダウンロードするという意味ですね。自分のPCにダウンロードするという意味ではないので、ご注意ください。(この表現、僕はよくわからず、ちょっと手間取りました。)

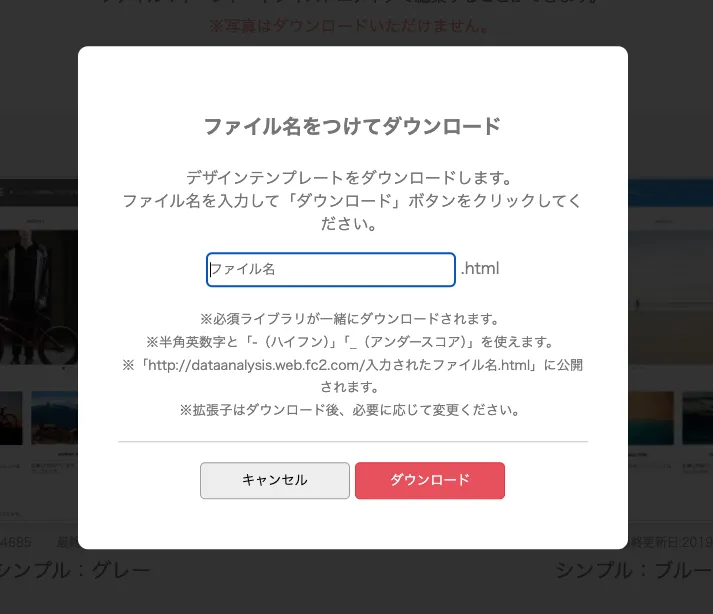
ダウンロードの際のファイル名はトップページの場合、「index.html」とします。それ以外の場合はページの内容に合った名称を半角アルファベット(と半角のハイフン、アンダースコアと数字)で保存します。
ダウンロードすると、次の様な画面が移ります。

ここでいう、ファイルエディタとテキストエディタというのは、
- ファイルエディタ:ワード感覚でホームページを編集できるツール
- テキストエディタ:HTMLというWEBページ生成プログラムを直接編集するツール
画像やHTML、CSSを使いこなし、デザイン制作に慣れている人なら、「テキストエディタ」を使ってHTMLを直接操作し、一から作ることもできますが、通常、FC2ホームページで作成する場合は「ファイルエディタ」で編集すると思います。
いったん、上図の「デザインテンプレートのダウンロード完了」画面の×印をクリックし閉じましょう。
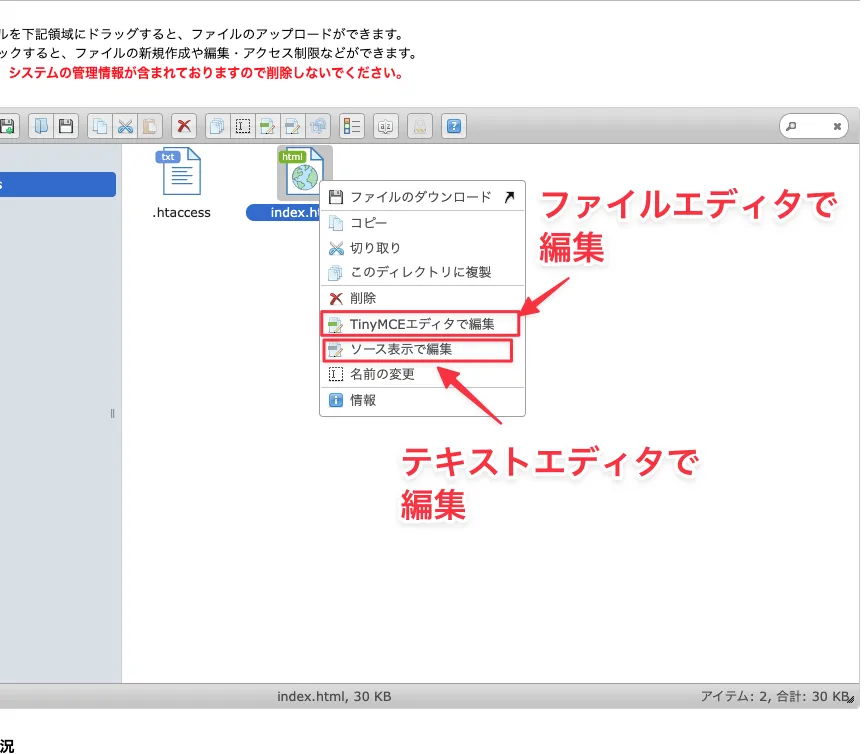
その後、右クリックで次のような画面を出してください。

先ほどの、「テキストエディタ」と「ファイルエディタ」は右クリック上の上図のボタンに該当します。通常はTinyMCEエディタというのを使って編集すればOKです。
手順5: ホームページの初期設定
続いて、ホームページの初期設定です。先ほどのホームページ新規作成画面で記載した内容の修正です。もし、修正がなければ、この手順はすっ飛ばしてください。
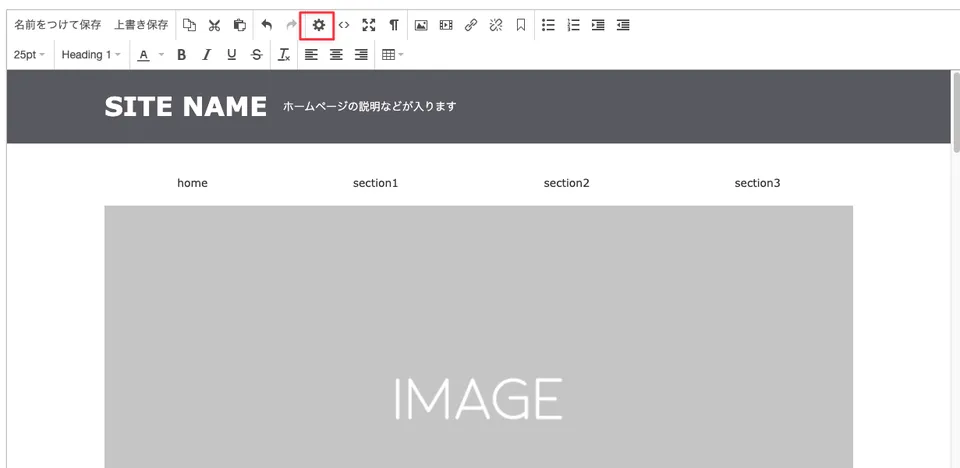
歯車ボタンをクリックします。

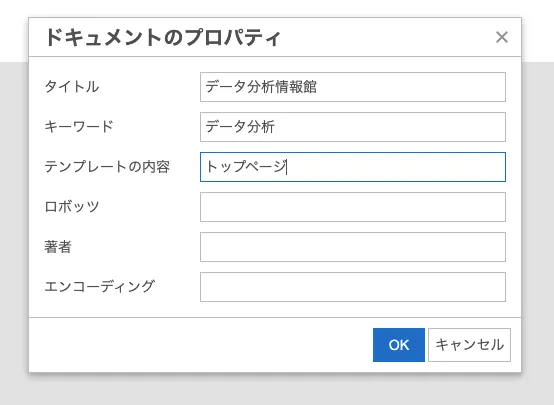
以下の画面で、タイトル、キーワード、テンプレートの内容を加筆修正します。

手順6: テンプレートの編集
では、続いて、テンプレートを編集していきましょう。
indexファイルを右クリックし、TinyMCEエディタボタンをクリックすることで、編集画面に移ります。これによって、ダウンロードしたテンプレートに、文章を書きこんだり、画像を挿入したりすることで、ホームページの外観が出来上がっていく仕組みです。
以下はテンプレートの初期画面です。

とりあえず、下の様に、タイトルやナビゲーションバーの文字を修正して見ました。

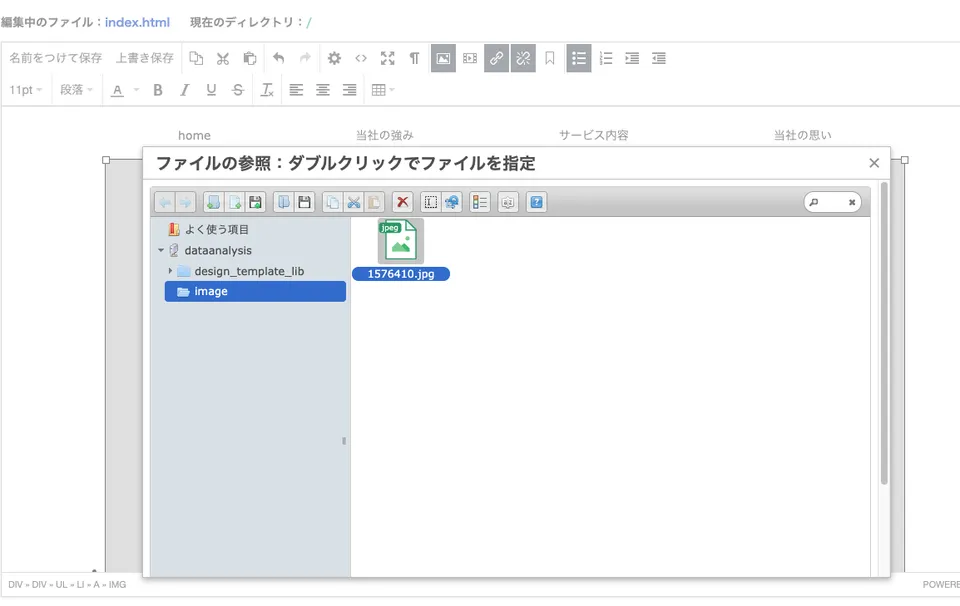
続いて、「IMAGE」とある場所をクリックし、上の画像ボタン(山のイメージのボタン)をクリックすることで、画像を挿入することができます。

事前に準備したimageフォルダの中の画像をダブルクリックすることで、挿入できます。
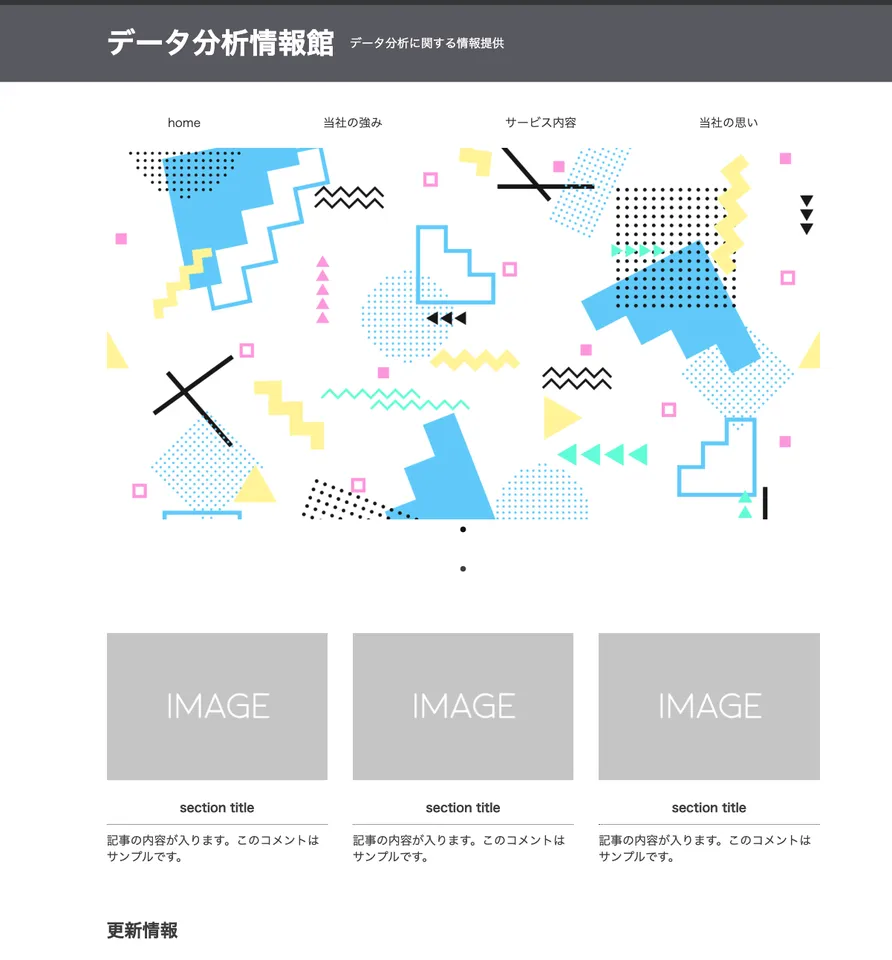
すると、以下の様なページができました。

こんな感じで、文章や画像を追記していき、ページの作り込みを行なっていく感じの様ですね。
FC2ホームページのページ編集についての感想〜いまいちな点
TinyMCEエディタによるページ編集画面はWordPressのブロックエディタに似ています。ただし、WordPressとは使った感覚は似て非なるもの、性能面ではTinyMCEエディタはかなり劣っている、と言わざるおえません。例えば、おしゃれなテンプレートがあるんですが、そのテンプレートを思い通りに、TinyMCEエディタから編集できなかったり、わからないことをマニュアルで読もうとしても、公式マニュアルが貧弱すぎて、重要な情報が載っていません。テンプレートは豊富だが、実際にしっかりとそのテンプレートをカスタマイズしようとすると、TinyMCEエディタではなく、HTMLを直接編集しないといけない様に思いました。(やり方次第で、TinyMCEエディタで編集できるのかもしれないけれども、それを調べる方法もわからない)
手順7: 公開されたページを確認
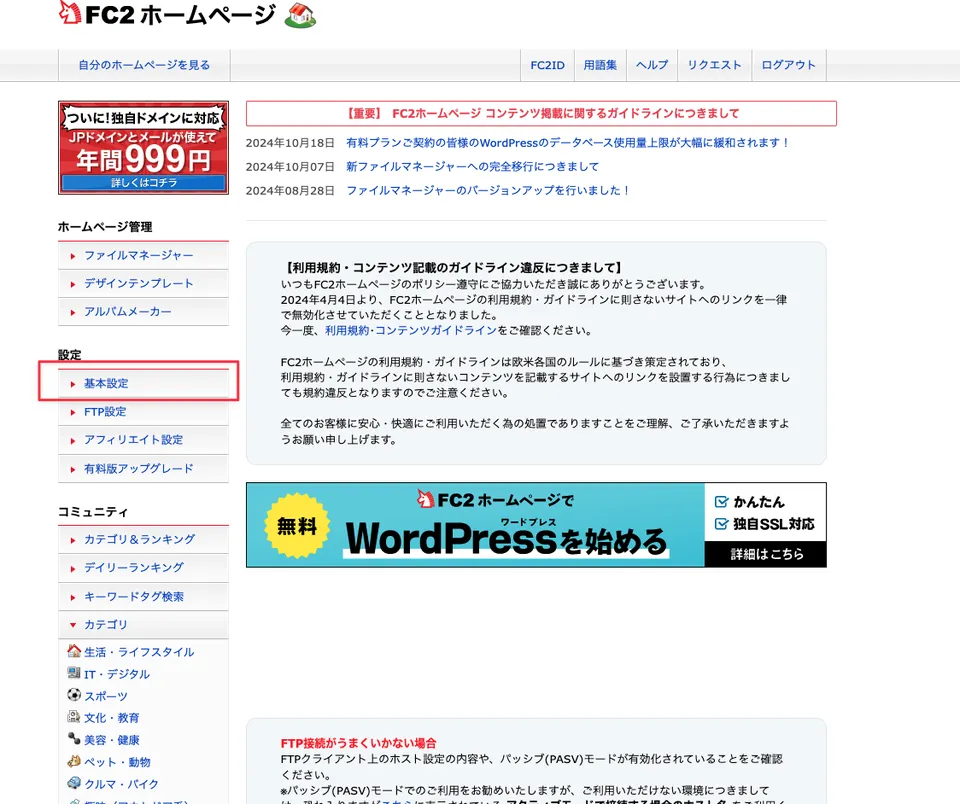
実は、今の処理で、なんとページは公開されています!試しに、ページに行って見ましょう。FC2ホームページのホーム画面から「基本設定」をクリックします。

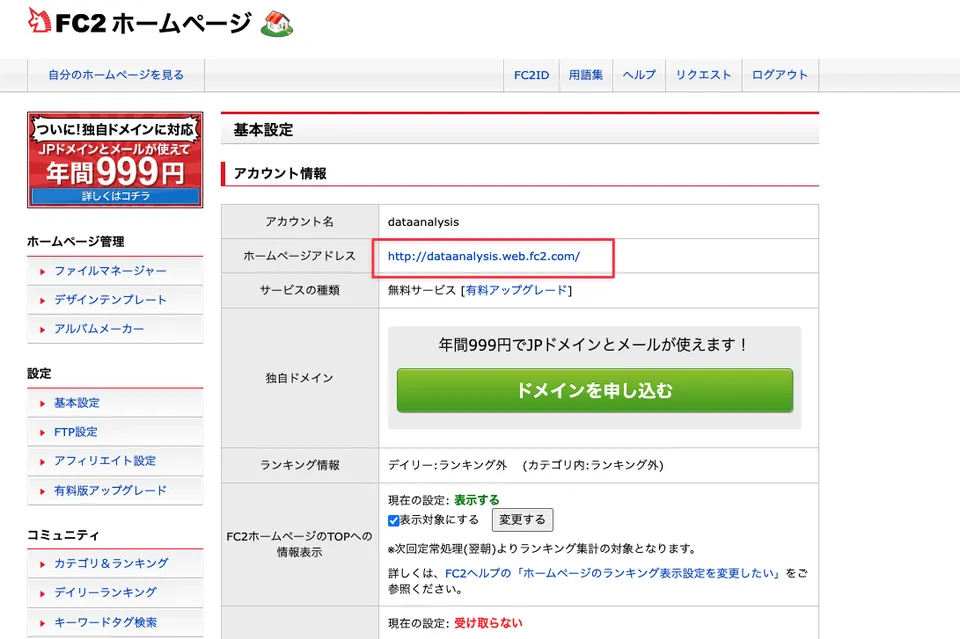
続いて、ページ中程のURLからリンクをクリックして見ます。

すると、まさかとは思いましたが、いきなり、作ったページが公開されていました!(おどろき)

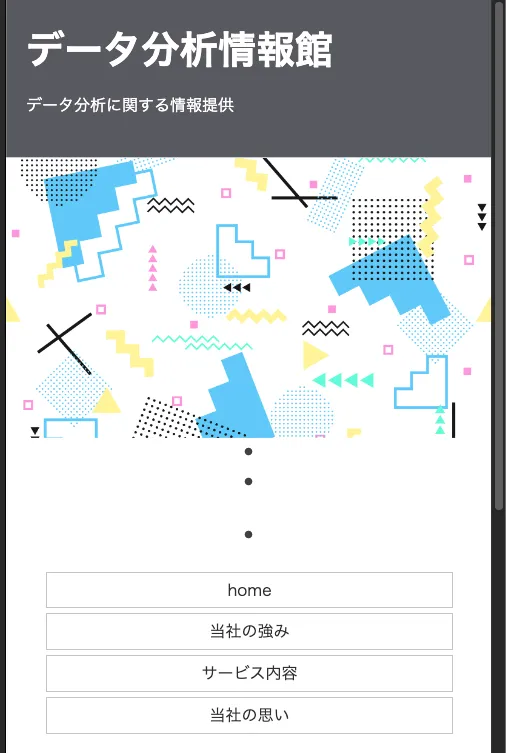
試しに、ブラウザを狭くして、スマホ画面をチェックしてみると・・・

とりあえず、ナビゲーションバーが縦に並び、スマホ対応もできている様です。
ページを公開したくない場合
一度作ったファイルをダウンロードして、サーバー上から削除すること。もしくは、今回はトップページのファイル名をindex.htmlとしましたが、この名前を別の名前にすると、自身のURLからそのページは開かなくなります。
手順8: 公開後〜アクセス向上のために
ホームページを作って公開しただけでは、訪問者数の増加や定着にはつながりません。
FC2ホームページには、作成したホームページのカテゴリーやランキング順位で、見つけやすくなるツールがあります。最後に、上手に利用して、訪問者を増やす取り組みについて解説します。
サブページも増やしていく
トップページが完成したら、会社概要やペンネーム、個人事業主としての屋号など、訪問者に見てもらいたいと思う内容を、文章などで挿入して、サブページを増やし、更新頻度は適度に高くすることがおすすめです。
商用利用、プライベート、どちらにせよページが更新されていき、充実していくことで、訪問者は増えていきます。
トップページで目を引くデザインを作り、訪問者に知ってほしい内容を、充実したコンテンツで増やし、頻繁に更新していくと訪問者の増加につながりやすくなります。
ランキングのアップなどで訪問者が増える仕組み
作って公開しただけではホームページが訪問者の目に留まる確率は低めです。FC2ホームページで使えるツールを利用して、見つけやすくしましょう。無料版、有料版、どちらでも使えるサービスです。FC2公式から登録をして、いろいろと使ってみてください。

メニューの『コミュニティ』には、毎日更新されるランキングや、キーワードタグ検索があります。これを上手に利用することにより、該当するカテゴリーにあるホームページを探す人に見つかりやすい仕組みです。
商用利用や作品公開なら、ぜひ使いたいところです。
ランキングアップにつなげて、最初に興味を持って覗いてくれる人が、その後もリピーターとしての安定した訪問者として定着してくれるように、高い頻度の更新でページを充実させていきましょう。
独断と偏見による、FC2ホームページの評価
良い点:
無料ホームページツールの中では、かなりテンプレートの種類は多いです。また、無料なのに、ほぼ全ての機能が使えるのはすごいです。あと、広告がでないのもすばらしい。この点、現状では、個人での情報発信やアフェリエイトなどは、現時点で、最強ツールと言えるでしょう。
いまいちな点:
作成したページがいきなり公開されていましたが、これは、コーポレートサイトの運用では、デメリットと言えるでしょう。WordPressでは下書き保存の機能があるんですが、それに相当する機能が見当たりません。公開しないための簡単な設定なども見当たりません(あるかもしれませんが)。後悔しないためには、一度作ったファイルをダウンロードして、サーバー上から削除するか、ファイル名をindex.htmlという名称を変更するなどの対策が必要です。
また、FC2ホームページでは、公開フォルダ(rootフォルダ)からファイルを直接、編集していきます。これって、複数人での編集が必要なコーポレートサイトでは、知らずにファイルを削除したり、間違ったりする可能性もあり、運用は難しいです。
また、ページ編集用のエディタも、思ったようにテンプレートに画像を挿入することができない場面があり、使いづらいという印象を持ちました。
ここら辺は個人でどんどん使い込む分には問題ないかもしれませんが、企業でさくっとホームページを作りたいと思った場合は、デメリットとなるでしょう。
結論
「個人での情報発信やアフェリエイトなどは、屈指の良ツールとなるはず。ただし、コーポレートサイトではおすすめしない!」
まあ、どんなサービスでも良い点、悪い点は必ずあるものです。今回調べた中でFC2は無料ホームページサービスはおそらく、個人利用を前提にしたツールなのでしょう。そのため、個人利用の機能としてはめちゃめちゃ高機能といえます。
一方でコーポレートサイトの構築については使いにくいかもしれません。この点は、おそらくFC2ホームページサービスはコーポレートサイトの運用を前提に作っていないと思うますので、仕方ありません。デメリットを補ってあまりある高性能な点を持っている尖りまくったサービスがFC2ホームページといえます。