こんにちは、デジタルボーイです。普段はデータ分析コンサルが本業なのですが、WEBデータ分析後にホームページ制作の受注やホームページ運用のアドバイスもすることがあり、前回、nanoというガラケー向け無料ホームページサービスについてしらべてみました。今回は、実際にアカウントを作って簡単なホームページを作って見ました。

デジタルボーイです。
データサイエンス歴20年以上のおっさんです。中小企業診断士として、データサイエンス、WEBマーケティング、SEOに関するデータ分析、コンサルティングの仕事をしています。自己紹介の詳細はコチラ
本記事の結論!
携帯用(ガラケー)用のホームページを作ったことがなかったですが、かなり簡単につくれました!もちろん、作成はガラケーではなくPCからも可能なので、安心です。個人用の小説では最強ツールですね。ビジネス用途ではかなり使い方は限られていると思いますが、営業マンにガラケー配布し、そこから日報やら掲示板確認やらしたい場合には、いいかもしれません。
個人的に思うナノの活用シーン
ナノはガラケー向けホームページ作成ツールとして特化していますが、その活用シーンは意外と幅広いかなと思います。例えば、趣味で書いた小説や詩の発表の場として、または特定のコミュニティ向けに独自の掲示板やチャットを設置するなど、コンパクトながらも個性を活かした用途に最適です。また、営業やフィールドワークを行う企業が、簡易的な日報や情報共有のためにガラケーで使えるツールを探している場合にも、このサービスは役立つかもしれません。一方で、最新のスマホやPC向けのデザインや高度なSEO対策が必要な場合は、他のサービスとの併用を検討するのがよいでしょう。ナノは「小さくても十分な機能を持つ」ホームページ作成ツールとして、ニッチなニーズに応える可能性を秘めています。
携帯ホームページ ナノ ホームページの作成までの流れを紹介
ガラケー向けのホームページサービスは正直、僕は初めてです。難しいかなっと思っていたんですが、登録からページ作成まではけっこう簡単にいけました。ちなみに、サービス内容については、こちらの記事にまとめてあるので、よかったら見て見てください。

ということで、今回はは、アカウント登録から簡単なページ制作と開設までの流れと注意点などを1つずつ解説します。
これを読めば、アカウント登録からページ作成までの流れが、簡単にできると思います!
ナノでは、アルバムや掲示板、ブログ、小説、チャット、アンケート、拍手、カウンター、フォームメールのどれもナノで作成が簡単にできるようになるみたいなので、みてみてください。
新規登録でID取得
まずは、新規IDの取得まで最初のステップを見ていきましょう。
トップページから仮登録
まずは、上の写真の「登録はコチラ!」のボタンをクリックします。

まずは、上の写真の「登録はコチラ!」のボタンをクリックします。

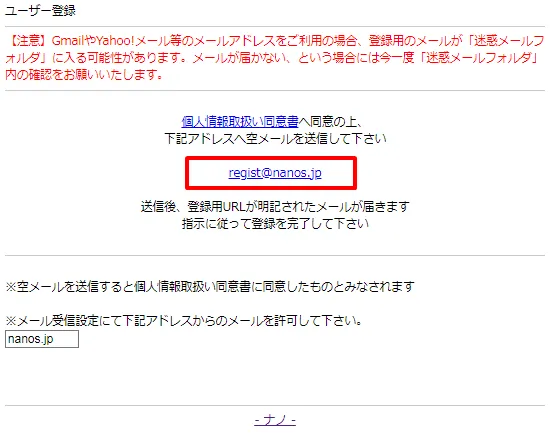
すると、上記の画面に移ります。赤枠で囲っているメールアドレスをクリックすると、メールの自動送信につがながります。
注意するべき点は、人によっては設定の都合で、windowsのoutlookでメール送信となってしまうので、アドレスをコピーしout look以外のメールの宛先へ貼り付け空メール送信をするのがおすすめです。

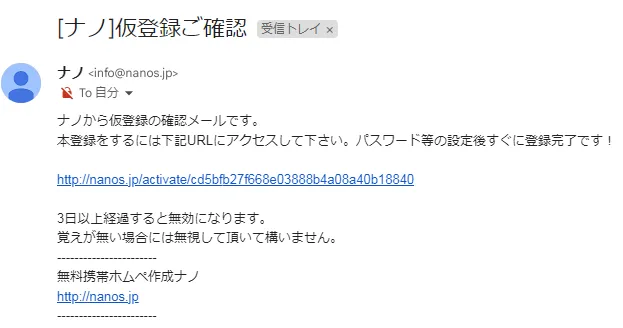
こちらは、私のGmailの受信メールの画面ですが、空メールと送付後すぐに、仮登録のメールが自動的に送られてきます。メールを受信すると仮登録完了となります。メール文面にありますが、3日以内に本登録をしましょう。
本登録へ

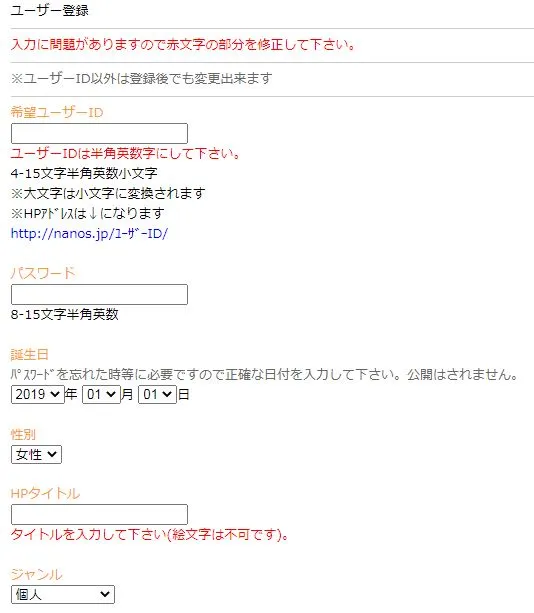
URLに飛ぶと、上記の登録画面へ移動します。必要情報を入力すれば完了をすればアカウント作成は完了です。項目の内容は以下となります。
- 希望ユーザーID:半角英数です。(必須)
- パスワード:こちらも半角英数。(必須)
- 誕生日:パスワードを忘れた際に使います。忘れないようにしましょう。
- 性別:男性か女性を選びます。
- HPタイトル:ここは好きなように名前を付けて大丈夫です!
- ジャンル:個人、友達/友情、小説/創作、イラスト/絵、音楽、ファンサイト、趣味全般、グルメ、動物/ペット、家族、その他 から選べます。
情報を入力し「登録する」というボタンを押せば完了です。
ページの作り方

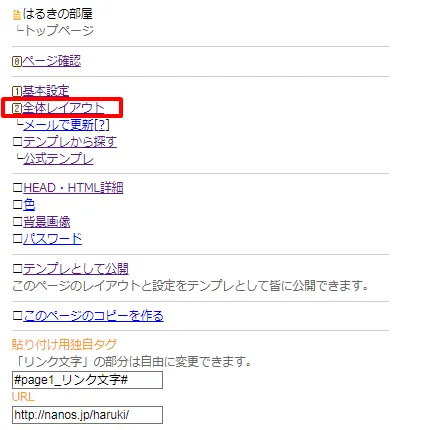
まず、ログインするとこのような画面が表示されます。赤枠の[トップページを編集]をクリックしましょう。

すると、上記のような画面がまた表示されます。
[タイトル]に自分の好きな名前を入れましょう!今回は、村上春樹が好きなので、「はるきの部屋」としておきました(深い意味はありません)
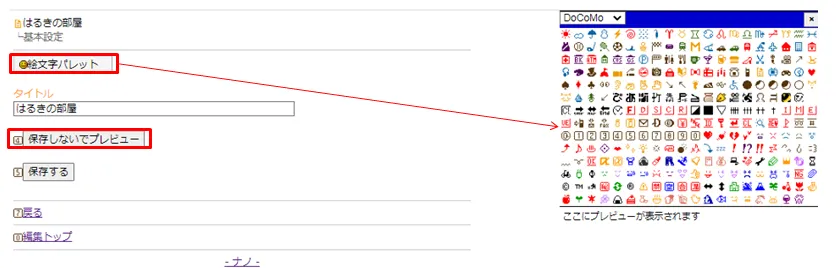
絵文字を使いたい!といった方は、[絵文字パレット]をクリックし、好きな絵文字を選びと装飾が可能です。

そして、[全体レイアウト]をクリックし、文面を更新します。

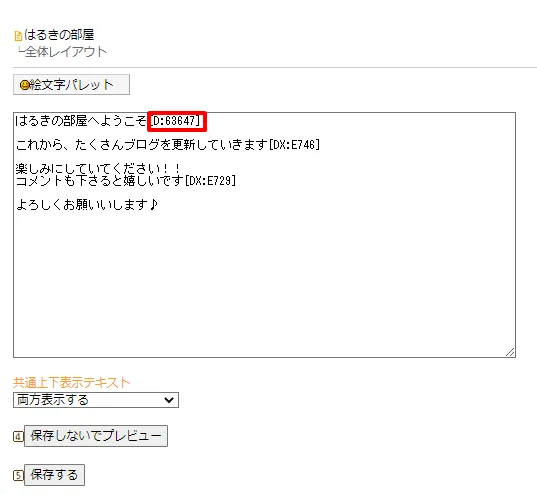
文面の例ですが、このような感じで、お好きに文字を打っていただいてかまいません。赤枠箇所は、絵文字を記号化したものです。上記の[絵文字パレット]から選択すると変換されるようになっています。

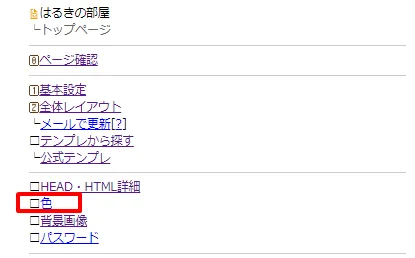
文面を作成したら、続いて、色の選択です。色の選択は、文字や背景などカスタマイズ可能です。

自分の好きなように作ってみましょう。

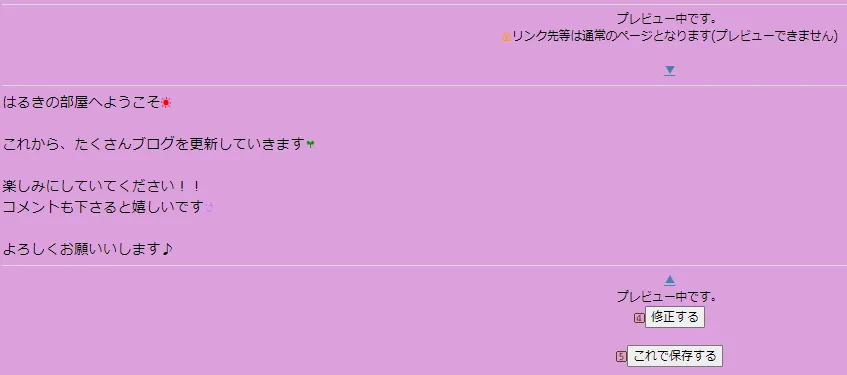
作ったページの画面の半部を切り取りましたが、このような形でレイアウトできます。
ここまで、かなり簡単につくれましたね!
機能のつかい方
基本的な機能操作は上記となりますが、ここでは、人気の機能であるブログの書き方や小説の書き方を紹介します。

ブログも小説も書き方の流れは変わりません。
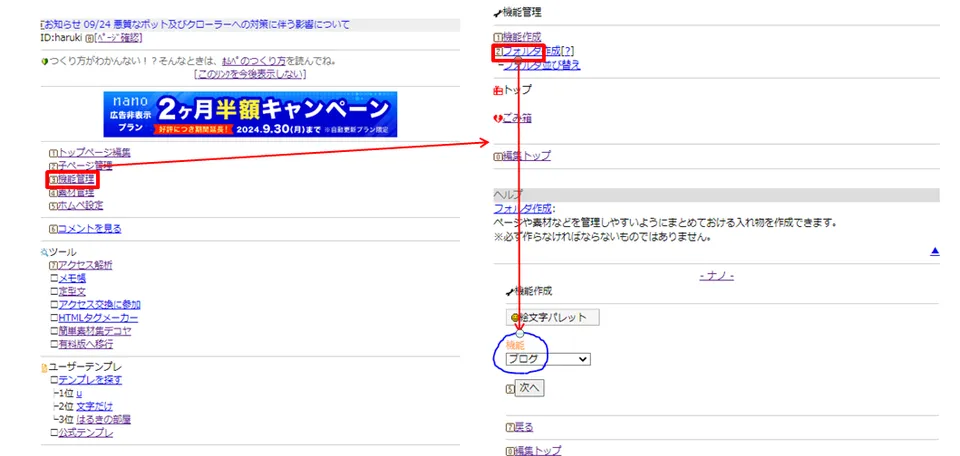
トップページの[機能管理]をクリックします。機能管理で[フォルダ作成]をクリックします。新規作成で[機能]からブログ・小説など好きなジャンルが選択できます。
タイトルと本文に絵文字も加えて書くことができ、画像のアップもできます!!
またブログ一覧ページの背景色も選択できるため、好きな形にカスタマイズ可能です。

これは僕がお試しで作成したブログページになります。
左に記載されているのが、記事のタイトルです。クリックすると本文が読める訳です。
このように、ブログを作成したい方は、もっと自由にオリジナルのページに作り替えられるので、試してみる価値はありそうです!
他のホームページサービスと違うところ
ここでは他サイトとの違いを解説していきます。違いは主に3点です。
- HEAD・BODYタグなどの、HTMLも編集できる
- ページと機能は完全独立
- ページと機能がトップページに自動的にはリンクされない
HTMLが得意なひとは、フルカスタマイズも可能なようです。ここらへんは、最初は難しく思う人が多いでしょうが、機能を使いこなせるのうなれば、カスタマイズ自由で自分好みのページを作成が可能です。
また、ページのみの利用、機能のみの利用など制限はしていないことも特徴的です。トップページには自動リンクされないので、その点は注意しましょう。
利用にあたっての注意点
ナノは、携帯用(ガラケー)のホームページであるため、デザイン面や機能面についてはPCやスマホに特化した最近のホームページサービスには、やっぱり劣ってしまう、と言う点は、踏まえておく必要があります。
より凝ったブログを書きたいという方は、AmebaブログやFC2のブログのほうがよいかもしれません。
しかし、ナノで作成するホームページには、ガラケー独自の世界観で?かわいらしさを演出できたり、カッコよさを演出できたりと、自分に合った携帯用のオリジナルページ作成が可能ということです。
僕も、今回作成して感じたことは、ガラケー専用とはいっても、意外と、PCでも見やすいホームページかも?と感じました。ブログを書きたい人、小説を載せたい人、アルバムを作成したい人とニーズに合わせたページの作成もできるので楽しみ方は人それぞれですね!
まとめ
ガラケー用のホームページを作る際は、ナノは最強ツールでしょう。機能はてんこ盛りなので、全ての機能を使いこなすのは難しいかもしれませんが、テンプレートなど、初心者用の機能で始めても十分、ページはつくれました。この点は、安心して、初めて見られていいと思います!