こんにちは、デジタルボーイです。当社で実際に行っている戦略的なWEBサイト制作の例について概説いたします。
戦略的WEB制作の概要
当社は、ホームページを「ビジネスの成果を生み出すためのツール」として捉えています。
そのため、単にデザインの美しさや最新のトレンドを追うだけでなく、お客様の事業目標を達成するための戦略的なアプローチを大切にしています。
具体的には、まずキーワード分析でターゲットとなる顧客層の行動を把握し、競合分析で市場での差別化ポイントを見出します。そして、サイト構成の設計では、ユーザーを適切なゴールへと導く動線を戦略的に組み立てます。さらに、アクセス数のシミュレーションにより、具体的な成果目標を設定します。
このように、データと戦略に基づいた制作プロセスにより、「魅せる」だけでなく「成果を上げる」ホームページを実現します。
なぜ、ホームページ制作に戦略が必要?
現在は、ホームページは企業の顔であると同時に、最も重要な営業ツールともいえます。にもかかわらず、見た目の美しさだけを追求したコーポレートサイトが非常に多いのが現状です。これだと、実際の成果に結びつかないケースが多くなってしまいます。
例えば、検索エンジンはどんどん進化し、WEBサイトもどんどん増加しており、ユーザーの行動パターンもどんどん複雑化しています。こんな状況では、戦略なしにホームページを作ってしまうと、無数にあるWEBサイトからユーザーが自社のサイトのたどり着くことが不可能になってしまいます。そのために、感覚的なホームページ制作ではなく、データに基づいた戦略的なアプローチが不可欠なんですね!
戦略的なWEB制作では「 キーワード分析」が最重要!
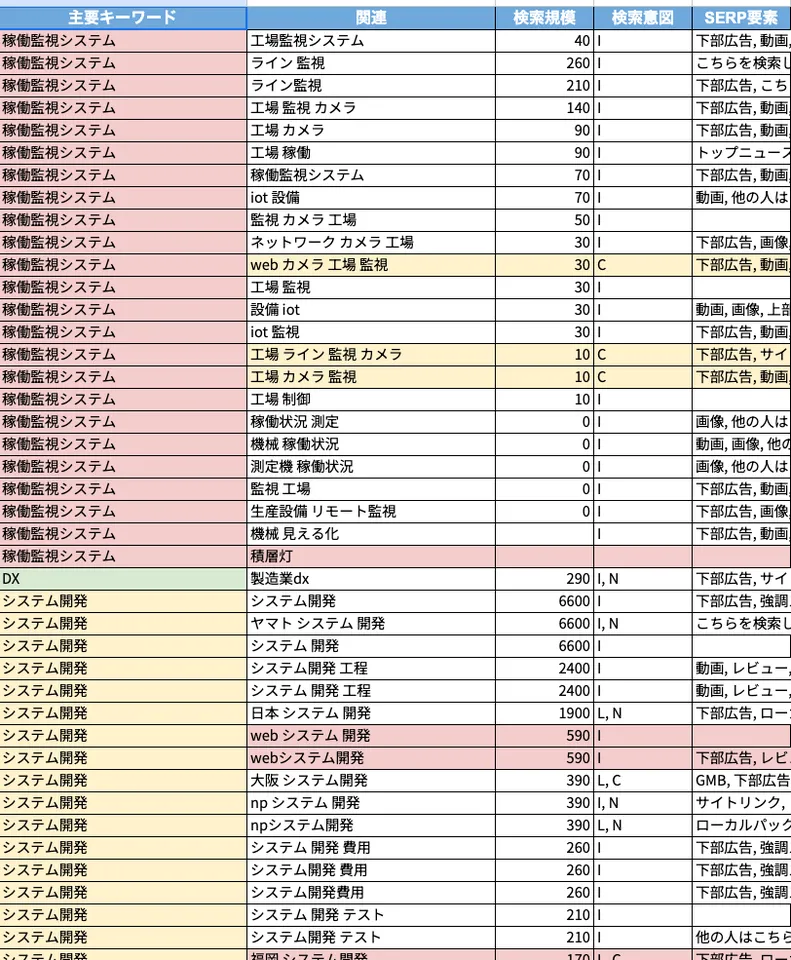
戦略的なWEB制作を行う上で、もっとも重要な要素がキーワード分析です。
ターゲットとなるユーザーがGoogleで検索した際に自社サイトを表示させるためには、ユーザーが実際に検索するキーワードとサイトのページをしっかりと「対」にしてサイト構成を考えることが大切です。
このためには、事前にユーザーの検索しそうなキーワードを分析し、自社ではどのキーワードをサイトで対象とするのかを計画し、計画に基づいて、ページをひとつひとつ考え、サイト構成を作ることが大切ですね。

というのも、インターネットには無数のサイトが存在しますが、その無数のサイトからユーザーが目当てのサイトにたどり着くための最も大切な手段がキーワードだからです。無数のサイトから自社のサイトを拾い上げてもらうために、しかりと、自社のサイトとキーワードを対応させておくことが重要ですね。
キーワードと連動したページを作ること
ターゲットキーワードとサイトページを連動させることで、ユーザーが求める情報に効率的にアクセスできる構造が可能になります。例えば、「不用品回収 名古屋 ビジネス」というキーワードのアクセスを狙いたい場合、「不用品回収 名古屋 ビジネス」を含んだタイトルで、内容もキーワードの内容に沿ったページを作ることが大切です。
具体的には、キーワードごとにページを設定し、検索エンジンでの表示内容とリンク先ページの内容が一致するようにすることで、ユーザー体験が向上し、離脱率の低下やコンバージョン率の向上が期待できます。
狙いたいキーワード「不用品回収 名古屋 ビジネス」だった場合・・・
対象のページのタイトルに「不用品回収 名古屋 ビジネス」を含め、内容もキーワードの内容に沿ったものにすること!
また、関連する製品やサービスの紹介ページへのリンクを適切に配置することで、ユーザーがさらに興味を持ちやすくなり、最終的なコンバージョンへとつながる導線が完成します。
このように、ターゲットキーワードを軸にしたサイト構成により、訪問者のニーズを満たしつつ、ビジネスとしての成果も最大化できる戦略的なWebサイトが構築できるのです。
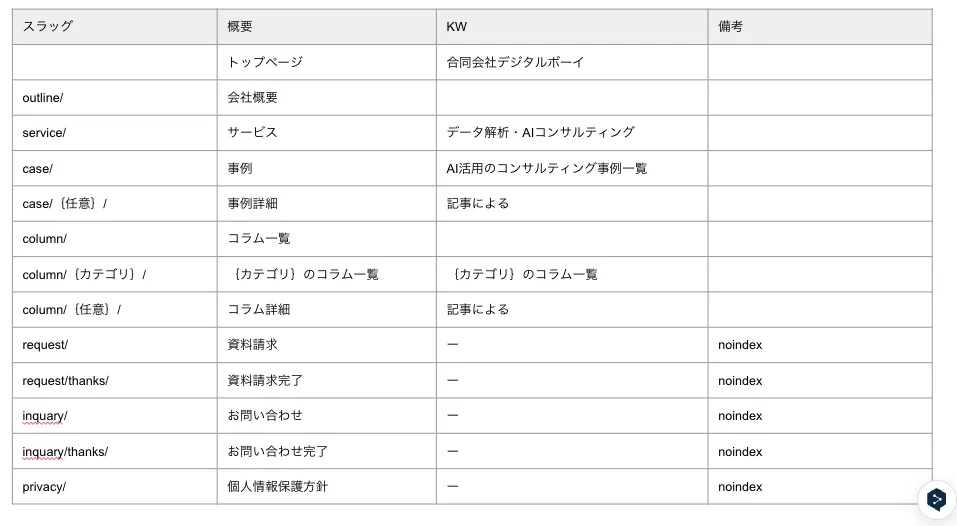
キーワードに基づいたサイト構成案をつくること
以上のような流れで、サイト構成を考えましょう。

繰り返しになりますが、ページとキーワードは一対一で考えることです。この場合、「あるページではこのキーワードも、このキーワードも盛り込みたい!」と思うのはよくあることです。ただし、Googleの検索アルゴリズム的には、一つのページで複数のキーワードを盛り込むことは得策ではありません。多くの場合、1ページ、1ターゲットキーワードのページの方が検索順位が高くなるからです。
たくさんのキーワードをカバーしたいのであれば、現状では、たくさんのページを作ることが基本です。
以上点に気をつけ、戦略的なサイト制作を進めましょう。また、他にもサイト作りで事前にやっておくべき分析はいかにもまとめていますので、参考にしてください。


まとめ
以上、戦略的なWEB制作の例でした。今回の内容を参考にしていただけると幸いです。