みなさんこんにちは、デジタルボーイです。今回は、MacにJupyterLabをインストールしましたので、備忘録がてら、手順を整理したいと思います。

デジタルボーイです。
データサイエンス歴20年以上のおっさんです。中小企業診断士として、データサイエンス、WEBマーケティング、SEOに関するデータ分析、コンサルティングの仕事をしています。自己紹介の詳細はコチラ
僕の環境はMacBookProでチップはM2 Proになります。
また、マシンにはPythonとHomebrewがすでにインストールされている状況から、ターミナルからpipでインストールするやり方になります。PythonやHomebrewがまだインストールされていない場合はこちらの記事を参考にしてください

また、この記事ではPyhtonに直接JupyterLabをインストールする方法を解説しています。AnacondaのインストールやAnacondaへのJupyterLabのインストールはこちらを参照ください。


Node.jsのインストール
JupyterLabは裏でJavascriptが動くんですが、このJavascriptを動かすための実行環境であるNode.jsがインストールされていることが必要とのことです。実は、初めこの点を知らずに、結構つまずきました。ここら辺は、確かJupyterNotebookの時はこんなことしなくて良かったような気がするんですが、めんどくさいですね。
(Node.jsをインストールせずにJupyterLabをインストールしてしまった場合のエラーの対処法は、下に書いてあるので、つまずいた方は、そちらを確認してくださいね)
ということで、Nodeがインストールされているかどうか、ターミナルで次のコマンドを入力し、確認してみましょう。
% node -v
zsh: command not found: nodeターミナルで「command not found: node」と出れば、インストールされていません。次のコードでインストールしましょう。
% brew install node再度、バージョンを確認すると、次のように、バージョンが出力されたと思います。
% node -v
v21.7.1MacにJupyterLabをインストール
続いて、MacにJupyterLabをインストールします。インストールといっても、簡単です。
まず、pythonのバージョンを確認。
% python --version
Python 3.11.7人によっては、下のように、python3と入力しなければいけないかもしれません。この辺はPythonをインストールした環境やPathの設定でひとそれぞれです。
% python3 --version
Python 3.11.7バージョンを確認できたら、次のコマンドのように、pipでインストールしましょう。
% python -m pip install jupyterlab先程のバージョン確認と同じく、python3でPathが遠ている場合は、「% python3 -m pip install jupyterlab」で入力してください。
普通に、pipでインストールできるんですね!
JupyterLabは次のようにコマンドを実行することで、jupyterlabのウェブサーバーがが立ち上がり、自動的にブラウザが立ち上がります。
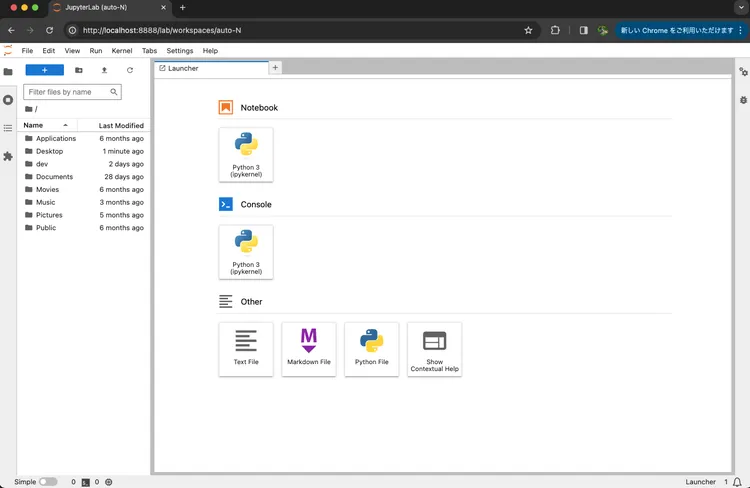
% jupyter lab次のように、ブラウザが立ち上がれば、インストール完了です。

JupyterLabの起動に失敗(ビルドエラー)が怒った場合
通常、起動も次のようにターミナルから実行できます。
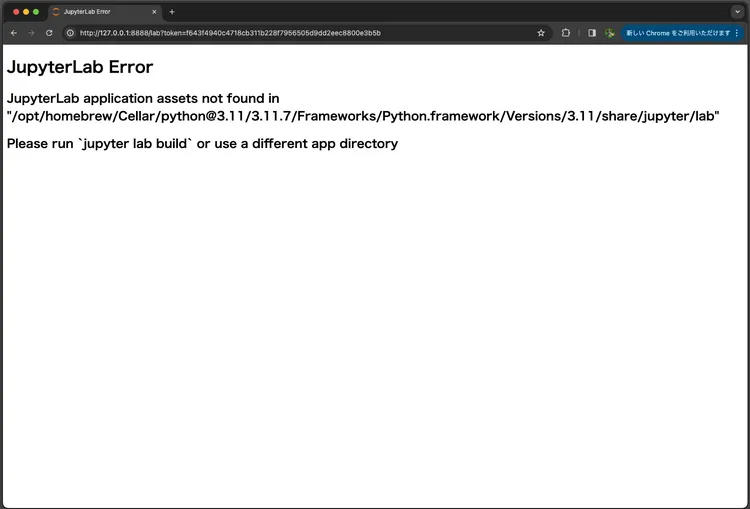
% jupyter labただ、僕の場合、こんな感じで、ブラウザにエラーが表示されました。

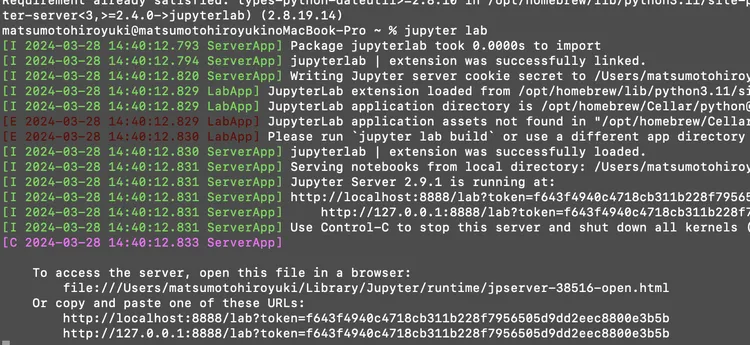
ターミナルを確認すると、こんな感じでエラーが出ています。

エラー箇所を抜き出すとこうです。
[E 2024-03-28 14:47:41.679 LabApp] JupyterLab application assets not found in "/opt/homebrew/Cellar/python@3.11/3.11.7/Frameworks/Python.framework/Versions/3.11/share/jupyter/lab"
[E 2024-03-28 14:47:41.679 LabApp] Please run `jupyter lab build` or use a different app directoryどうやらjupyterlabのビルドに失敗しているらしいです。ターミナルの指示通り、以下のコマンドで、jupyterlabのビルドをしてみます。
% jupyter lab buildターミナルからはビルド失敗のお知らせです。。。エラー箇所を抜き出してみます。
[LabBuildApp] JupyterLab 4.0.8
[LabBuildApp] Building in /opt/homebrew/Cellar/python@3.11/3.11.7/Frameworks/Python.framework/Versions/3.11/share/jupyter/lab
[LabBuildApp] ERROR | Build failed.
Troubleshooting: If the build failed due to an out-of-memory error, you
may be able to fix it by disabling the `dev_build` and/or `minimize` options.
If you are building via the `jupyter lab build` command, you can disable
these options like so:
jupyter lab build --dev-build=False --minimize=False
You can also disable these options for all JupyterLab builds by adding these
lines to a Jupyter config file named `jupyter_config.py`:
c.LabBuildApp.minimize = False
c.LabBuildApp.dev_build = False
If you don't already have a `jupyter_config.py` file, you can create one by
adding a blank file of that name to any of the Jupyter config directories.
The config directories can be listed by running:
ターミナルからは「インストールに必要なメモリ不足かも・・・」と言われています。
いや〜、このMacBookPRO、買って1年も経ってないのに、メモリ不足なわけないでしょ!ということで、いろいろ、調べてみと、どうやらJupyterLabのインストールにはNode.jsのインストールが事前に必要なようでした!ちなみに、Node.jsというのは、Javascriptを動かすための実行環境で、JupyterLabには必須のようです。
ということで、次のように、NodeをHomebrewでインストールします。
% brew install nodeちゃんと、インストールできたか、確認します。
% node -v
v21.7.1
% npm -v
10.5.0再度、jupyterlabを「jupyter lab build」でビルドしてみます。
% jupyter lab build
[LabBuildApp] JupyterLab 4.1.5
[LabBuildApp] Building in /opt/homebrew/Cellar/python@3.11/3.11.7/Frameworks/Python.framework/Versions/3.11/share/jupyter/lab
[LabBuildApp] Building jupyterlab assets (production, minimized)ビルド成功したみたいです。
次のコマンドでJupyterLabを起動しましょう。
% jupyter lab無事、起動できました!
以上、MacへのJupyterLabのインストール手順でした。お疲れ様でした。