コンテンツSEOにおける内部対策についは、とても大切なので、2回に分けてじっくり解説していきます。今回は後半のコンテンツ作成時の大切なポイントついて解説しますね。ちなみに、今回の内容は以下のとおり、4〜7についてです。
- 分かりやすい文章でコンテツンを書く(→今回の解説)
- 検索キーワードをコンテンツの中に適切に盛り込む(→今回の解説)
- コンテンツの構成を整える(→今回の解説)
- リンクを貼って、コンテンツの補足説明をしっかりする(→次回の解説)
- コンテンツの理解を助ける画像掲載する(→次回の解説)
- ページの表示速度を改善する(→次回の解説)
- スマートフォンでもコンテンツを見やすくする(→次回の解説)
1〜3についてはこちらを参照ください。

それでは、順を追ってみていきましょう!

デジタルボーイです。
データサイエンス歴20年以上のおっさんです。中小企業診断士として、データサイエンス、WEBマーケティング、SEOに関するデータ分析、コンサルティングの仕事をしています。自己紹介の詳細はコチラ
リンクを貼って、コンテンツの補足説明をしっかりする(→次回の解説)
コンテンツにおいて、ある事柄を説明する場合、その記事だけでは全てを説明しきれない場合は多々あると思います。このような場合、無理にそのページだけで説明を盛り込みまくって、ひとつひとつの項目の詳細がない、うすーく水で薄めたカルピスのような文章は書くべきではないです。だって、みなさん、そんな薄いカルピス飲んでも美味しくないですよね。。。
じゃあ、1記事でその事柄の内容を十分に説明できない時、どうするのかというと、次の点で取り組むといいでしょう。
ひとつの記事で書けなかった場合の対処法
方法1:別の記事に分けて書き、引用する(内部リンク)
方法2:詳細は他のサイトの情報を引用する(外部リンク)
この場合、どちらの対処法も重要で、できれば、2つの対処法を盛り込んで、記事を仕上げていくといいでしょう。で、この最重要になってくるのが、リンクになります。
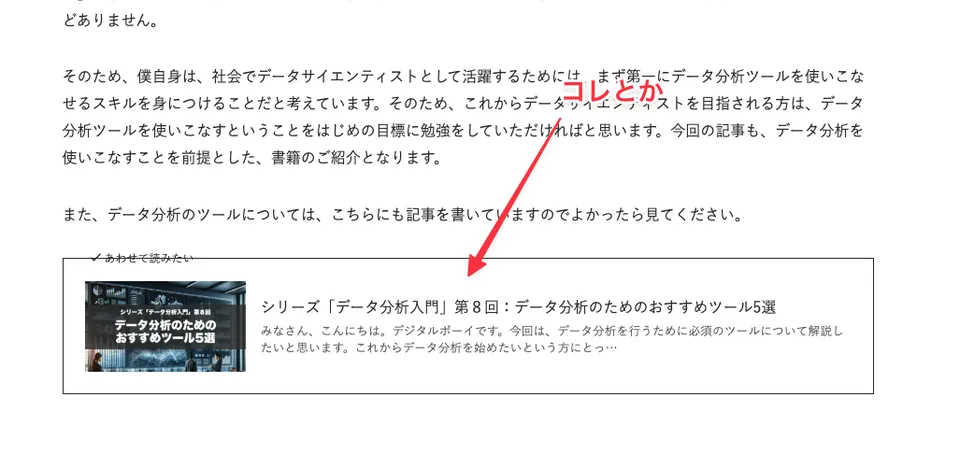
ひとつの記事で書けずに、自社サイトの別記事に分ける場合でも、他者サイトを引用する場合でも、必ず、そのページへのリンクを貼るようにしましょう。僕のサイトで言うと、以下のような関連記事のリンクです。

と言うのも、Googleでも、ページ内のリンクを適切に貼るように、公式ページでも説明しています。
関係のあるリソースにリンクする
リンクを使用することで、ユーザーや検索エンジンを自分のサイトの他の部分や、他のサイトの関連するページにつなげることができます。Google でも、新たなページの発見のほとんどはリンクを通じて行われています。Google が発見して検索結果に表示できるように、ぜひともリンクの使用を検討してください。またリンクは、執筆内容の裏付けとなる別のコンテンツにユーザーや Google をつなげるという点でも価値があります。
「Google検索セントラル」より
この記事の中央くらいに「関係のあるリソースにリンクする」という記事があります。
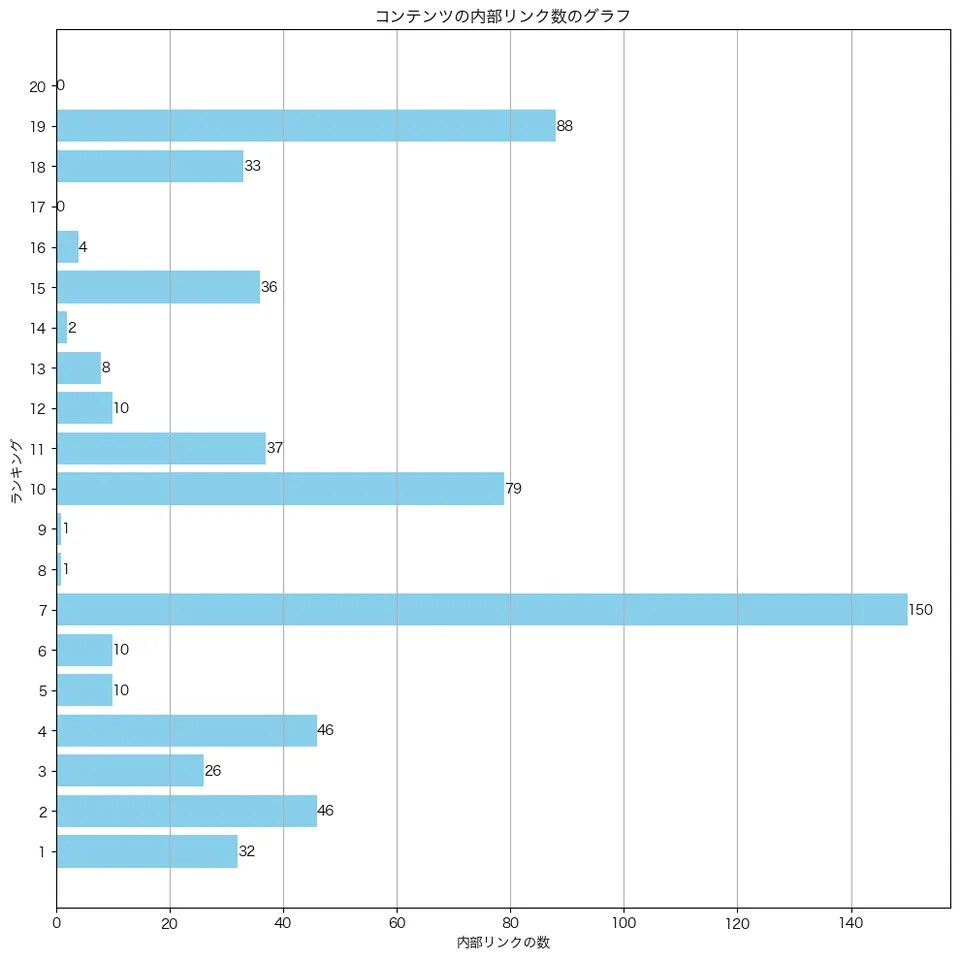
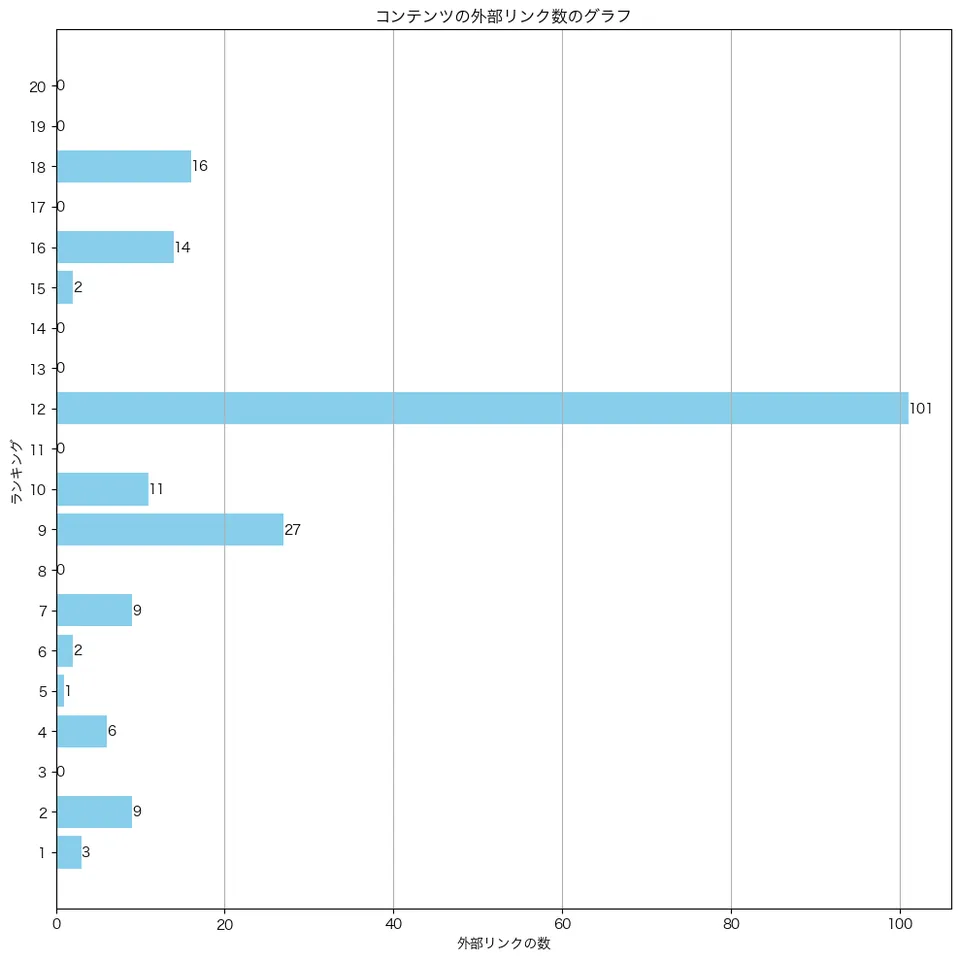
参考までに、「梅田 シャツ クリーニング」のキーワードにおけるGoogle検索上位20位の、内部リンクと外部リンクの数になります。

内部リンクについはばらつきがありますが、概ね40くらいが中央値のようです。

外部リンクについては、内部リンクほどばらつきはありませんが、概ね10〜20が中央値のようです。
この点については、バナーなどの影響もあるため、正確なリンクというわけではありませんが、内部リンク、外部リンクともに、2〜3個は入れるようにするといいでしょう。
※ちなみに、リンク数が0のものはページ表示ができないサイトものも含まれています。
コンテンツの理解を助ける画像掲載する
続いて、画像についてです。文字ばかりのコンテンツは、読者が途中で疲れてしまって、ページを離れる原因になりかねませんね。画像を織り交ぜながら記事を作っていくことが重要です。
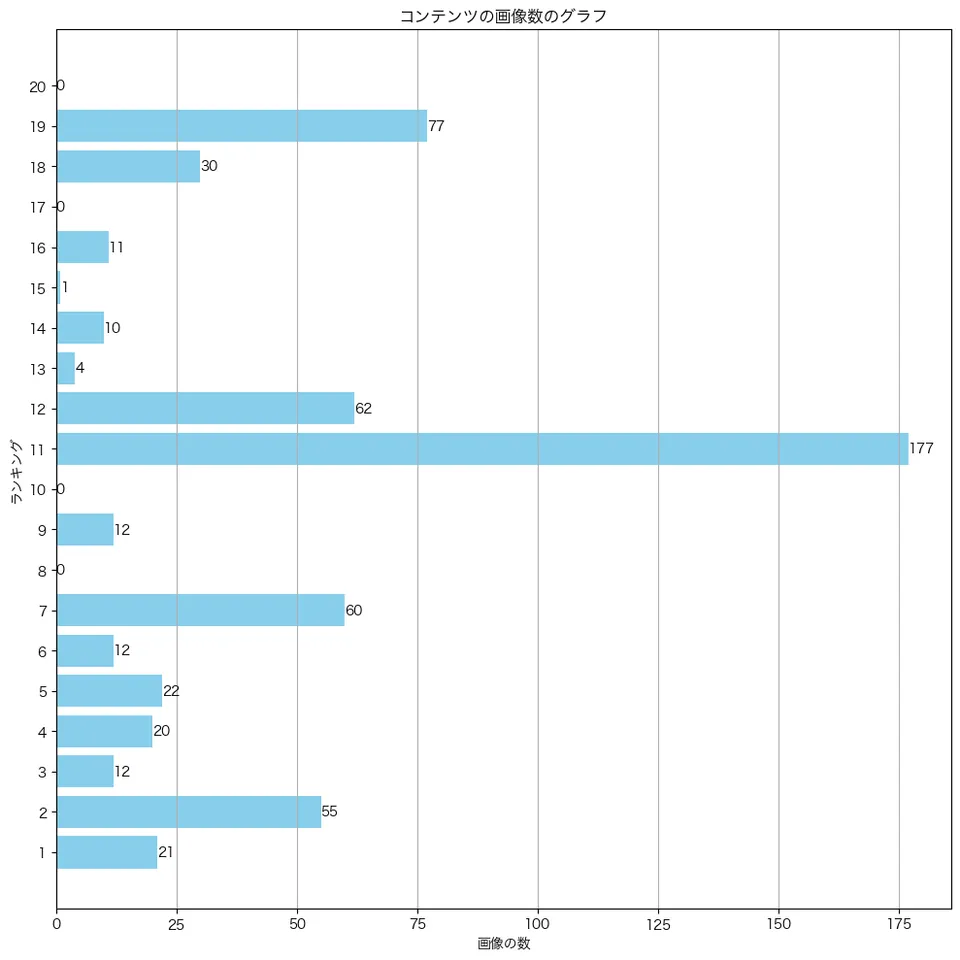
参考までに、「梅田 シャツ クリーニング」のキーワードにおけるGoogle検索上位20位の、画像の数を調べてみました。

※ちなみに、リンク数が0のものはページ表示ができないサイトものも含まれています。
こちらについては、僕が目で追って数えたわけではなく、pythonのプログラムによって自動検出しているので、バナー、ロゴ、コンテンツの説明に意味のない画像なども入っている可能性があるので、あくまで参考程度に。
個人的には、一段落に1〜2個入れるようにすると、概ね1記事に最低5つの画像という感じで、いいのかなと思います。
ページの表示速度を改善する
最近は画像だけでなく、動画など重いコンテンツもWEBサイトでどんどん、掲載されています。ただし、ここで注意しないといけないことは、コンテンツを重くすればするほど、ページ表示速度も遅くなるということです。ページ表示速度が遅くなると、ユーザーはそれだけで、そのページから離れる可能性も出てきます。
また、Googleも公式に、画像や動画を最適化(ユーザーが不便に思わない程度に、軽量化すること)するように述べています。
最適化した画像をサイトに追加する
多くの人は視覚的に検索するため、画像がウェブサイトを発見するきっかけとなります。レシピブログの場合、たとえば「フルーツタルト レシピ」を検索し、さまざまなフルーツタルトの写真を見てブログを見つけます。
サイトに画像を追加する際には、ユーザーと検索エンジンがその画像を見つけて理解できるようにしましょう。
「Google検索セントラル」より
ページスピードについては、GoogleがPageSpeed Insightsという無料ツールを提供していますので、ぜひ、試してみましょう。
対象のページのURLを入力し、「分析」ボタンを押すだけで、レポートが出力されます。
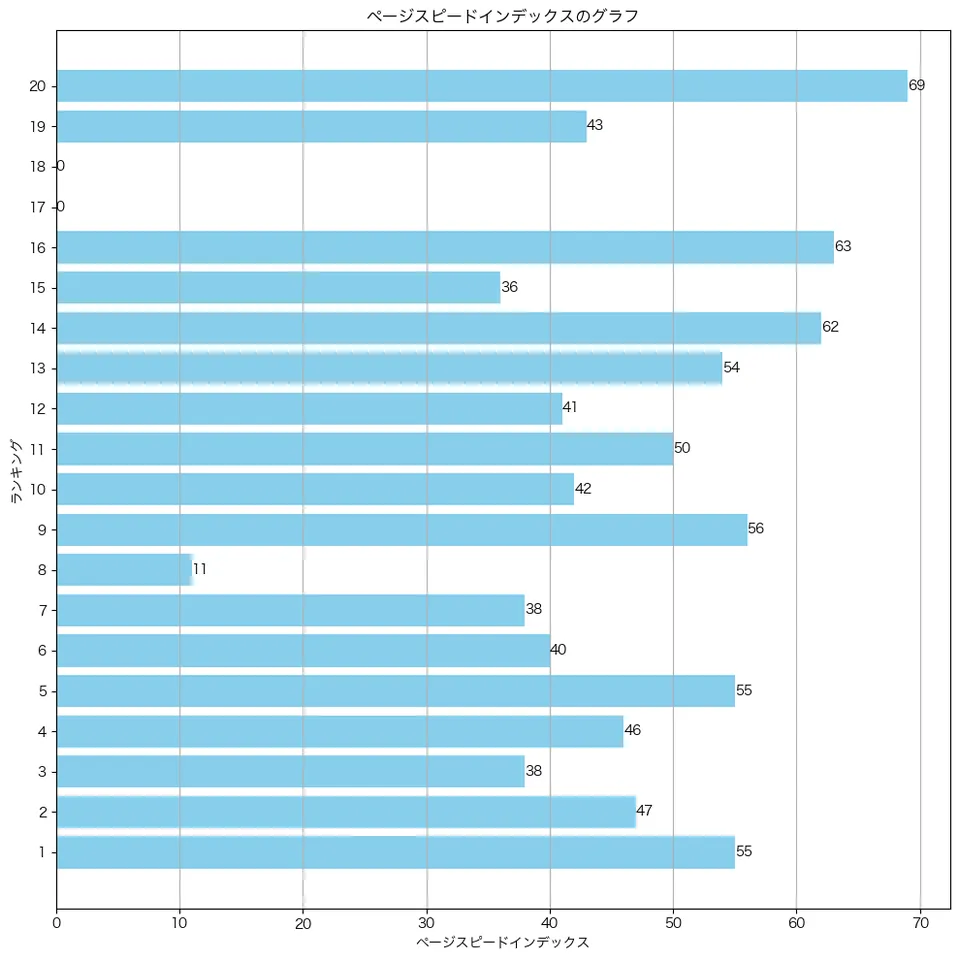
では、このページスピードについても、参考までに、「梅田 シャツ クリーニング」のキーワードにおけるGoogle検索上位20位を調べたので、みていきましょう。

ページスピードインデックスは100点満点で表されます。大体、50〜60台が多いようですね。最低でも50以上を目指し、できれば60、70を目指すといいでしょう。
改善点としては、画像のサイズがトップページのトップ画像以外に、1000px以上ある画像は600~900pxを目安に縮小するようにするといいでしょう。もし、あなたのサイトがWordPressの場合、僕の経験上、これだけで、概ね50以上はいけると思います。
スマートフォンでもコンテンツを見やすくする
当サイトの例ですが、以下はPC画面表示で、

以下がスマホなどのモバイル画面になります。

こんな感じで、モバイル画面の場合、コンテンツを横並びにするのではなく縦長に表示し、モバイル画面で見やすいようにレイアウトを変更するサイトのことをレスポンシブデザインということもあります。とはいえ、例えば、WordPressの一般公開されているテーマのほとんどはレスポンシブデザインに対応したサイトなので問題ありません。昔から運営されているサイトについてはレスポンシブ対応ができていないものもあるので、その場合はサイトの再設計を検討してみてください。
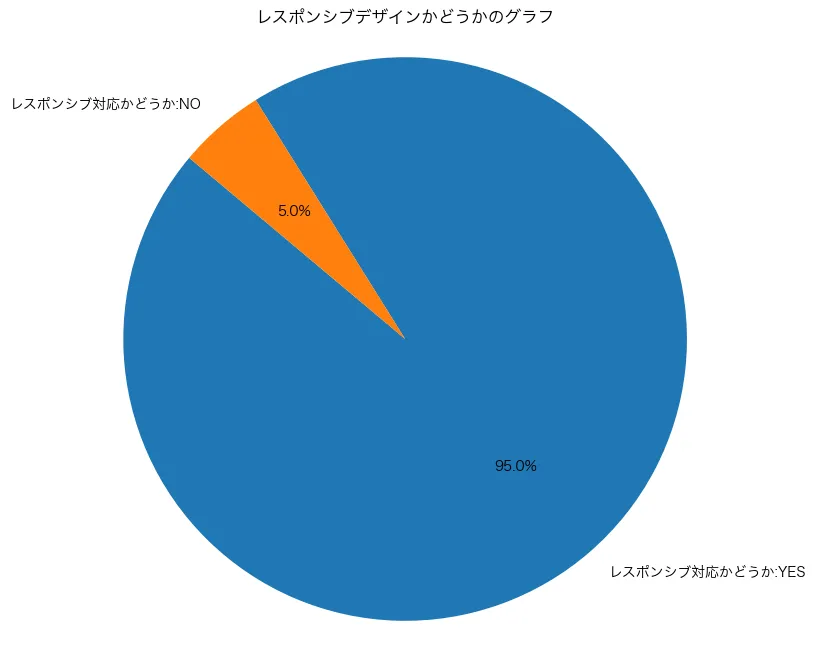
ちなみに、そのページがレスポンシブデザインかどうかについてHTMLのコードから簡易的に判断する方法として「viewport_meta」という要素があるかどうかががあります。コレを使って、pythonプログラミングで簡易的に「梅田 シャツ クリーニング」のキーワードにおけるGoogle検索上位20位で、レスポンシブデザインかどうかを調べたので、みていきましょう。

簡易検査のため、正確な数値ではないと思いますが、ほぼ100パーセント、レスポンシブデザインに対応しているという結果でした。検索上位を目指す場合、レスポンシブ対応はもはや必須と言っても過言ではないでしょう。
まとめ
以上、2回に分けて、コンテンツSEOについて解説していきました。かなり、ボリュームの多い内容にはなりましたが、どれもSEO対策をする上でとても大切な内容になります。大変だとは思いますが、ぜひ、あなたのサイトでも取り組んでみて、成果をあげていただければと思います!